|
JIT 頁面渲染引擎
作者: its
|
發布: 2007/8/4 (上午 09:22)
|
閱讀: 19107
|
評論: 0
|
靜態地址
|
內容源碼
JIT 頁面渲染是銳商企業CMS(COMSHARP CMS)為了實現網站內容即時更新而開發的頁面生成技術,JIT頁面渲染引擎直接從數據庫獲取網站最新內容,瞬間生成頁面輸出給訪問者,并通過 URL 轉寫技術實現純靜態地址。JIT 頁面渲染技術是針對傳統 CMS 生成靜態 HTML 文件而言。傳統 CMS 由于使用腳本代碼模板技術,頁面生成前,需要將數據庫中的頁面內容用外部模板進行解析與渲染,導致嚴重的性能問題,為了解決這個問題,傳統 CMS 一般采用生成 HTML 靜態文件技術,即,在內容創作完成后,對全站的內容執行一個靜態 HTML 文件生成過程,最終,全站內容以靜態 HTML 文件的形式存在。

靜態 HTML 文件技術最顯著的優勢是性能出眾,然而這種技術最嚴重的問題在于,用戶對站點任何修改與更新,必須首先經過一次全站 HTML 文件重新生成過程,然后才能被訪問者看到。根據不同 CMS 產品的性能和站點規模,這個 HTML 生成過程可能長到十幾分鐘到幾十分鐘或更長。也有個別 CMS 產品使用觸發式頁面渲染模式,即內容更新后,并不立即生成 HTML 文件,而是在用戶第一次訪問該頁面時,觸發生成該頁面的 HTML 文件,這種技術的問題在于,用戶第一次訪問被更新頁面的時候,可能經歷非常漫長的等待,因為站點內各個頁面之間并非孤立的,他們可能相互引用,雖然訪問的只是一個頁面,為了對引用頁面同步更新,需要重新生成 HTML 文件的頁面可能有多個。
JIT 頁面渲染如何工作?
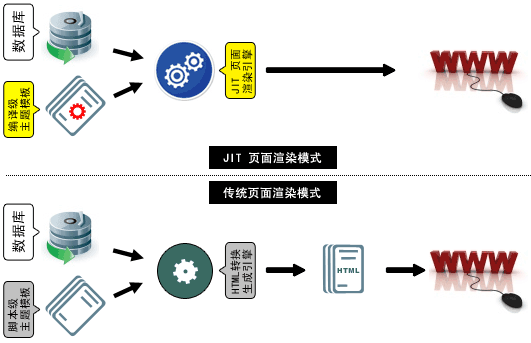
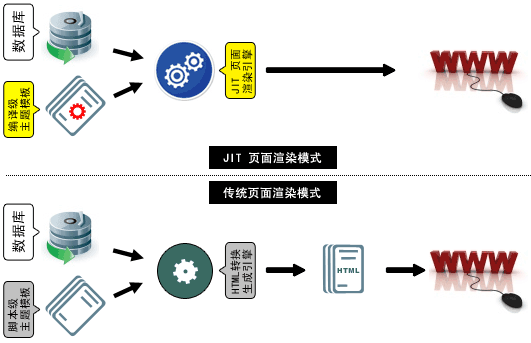
下圖,是 銳商企業CMS(COMSHARP CMS) JIT 渲染引擎與傳統 CMS 生成 HTML 靜態頁面模式對比。可以看出,JIT 渲染引擎直接將網站最新內容從數據庫渲染給訪問用戶,而傳統 CMS 的站點內容在到達訪問用戶之前,首先要經歷一個 HTML 的轉換過程。

銳商企業CMS(COMSHARP CMS) JIT 頁面渲染如何實現毫秒級的渲染速度?
銳商企業CMS(COMSHARP CMS)在頁面渲染的時候,JIT 引擎可以在數十毫秒的時間內容完整整個頁面的生成,這樣就保證用戶訪問的時候,不會因 JIT 渲染造成延遲。事實上,銳商企業CMS(COMSHARP CMS)網站訪問速度只取決于服務器帶寬,頁面生成過程帶來的延遲可以忽略不計。
我們有兩項技術保證這樣的性能:
編譯級主題模板
銳商企業CMS(COMSHARP CMS) 的編譯級主題模板直接內嵌在系統的 DLL 中,主題模板的套用是在運行時(Run Time)完成,這和傳統 CMS 的調用腳本代碼模板解釋運行是截然不同。
調用 .NET 核心函數完成頁面渲染(繞開 ASP.NET Webform 生命周期)
我們知道,.NET 框架內核性能是非常出色的,然而,ASP.NET Webform 卻以效率低下而受到詬病。ASP.NET Webform 效率低下的主要原因,是微軟為了在 Web 上實現類似 Winform 的開發體驗而設計的一套機制,這套機制包含一個完整的 ASP.NET Webform 生命周期,Webform 從接受訪問請求到輸出頁面內容,要經歷一個周期,這個周期的存在是為了讓開發者插入各種處理邏輯,這個 Webform 生命周期的效率并不理想。
為了解決這個問題,銳商企業CMS(COMSHARP CMS)拋棄了 ASP.NET Webform 模式,而是直接調用 .NET 核心函數完成頁面的輸出,繞過 Webform 的生命周期,顯著得提高了 銳商企業CMS(COMSHARP CMS) 頁面的生成速度,并將速度提升到毫秒級。
| 

 功能與亮點
功能與亮點 領先功能
領先功能 JIT 頁面渲染引擎
JIT 頁面渲染引擎









 Previous: 編譯級主題模板
Previous: 編譯級主題模板

