|
網站前臺創作模式(FrEE)
作者: its
|
發布: 2007/6/5 (下午 07:59)
|
閱讀: 32670
|
評論: 0
|
靜態地址
|
內容源碼
這是一種符合 KISS 原則(Keep it Simple, Stupid),有別于任何一種傳統 CMS 系統的網站創作模式。您可以直接在網站的最終頁面上進行全站創作,而不是在網站的后臺管理系統中遠離現場工作,這種工作模式的好處是,您象普通訪問者一樣瀏覽自己的網站,發現需要更新的地方,立即在現場進行更新,您是網站的創作著,也是消費者,這種模式幫助您從用戶的角度及時發現并解決問題。這種差別好比20年前的字處理程序,您通過格式控制字符控制格式,然后轉到預瀏狀態看效果;現在的字處理程序是直接所見即所得的,您的文檔編輯現場就是最終結果現場。

FrEE (Front End Editing) 保證了網站創作者思路的連貫性,結合本系統的隨機資源(Random Resource)功能,您可以不離開編輯界面,直接處理頁面中的格式文本,鏈接,表格,圖片,Flash,音頻,視頻,地圖,在線文檔,供下載資源等。我們的編輯界面(基于 TinyMce 并進行了功能上的改進)中直接集成了站點資源的上載能力,您可以直接在現場引用這些資源,系統會自動幫您生成這些資源的 HTML 引用代碼。總之,FrEE 可以使您立即投入到站點的創作,而不必象傳統的 CMS 那樣需要事先對整個站點進行規劃,配置和復雜的初始化工作,COMSHARP CMS 不需要初始化,您在第一時間便進入網站的前端,在第一時間便上手創作,您不需要關心內容之外的其它東西,不需要安裝和啟用并配置那些復雜的模塊(Module),不需要在一個復雜的界面里布局版本,不需要在后臺規劃站點的目錄結構,準備站點的資源素材,不需要傳統 CMS 中令人生畏的前期準備,您所有的工作是在一個和普通訪問者所見的完全一致的頁面上完成全站點的建設。
FrEE 模式如何工作?
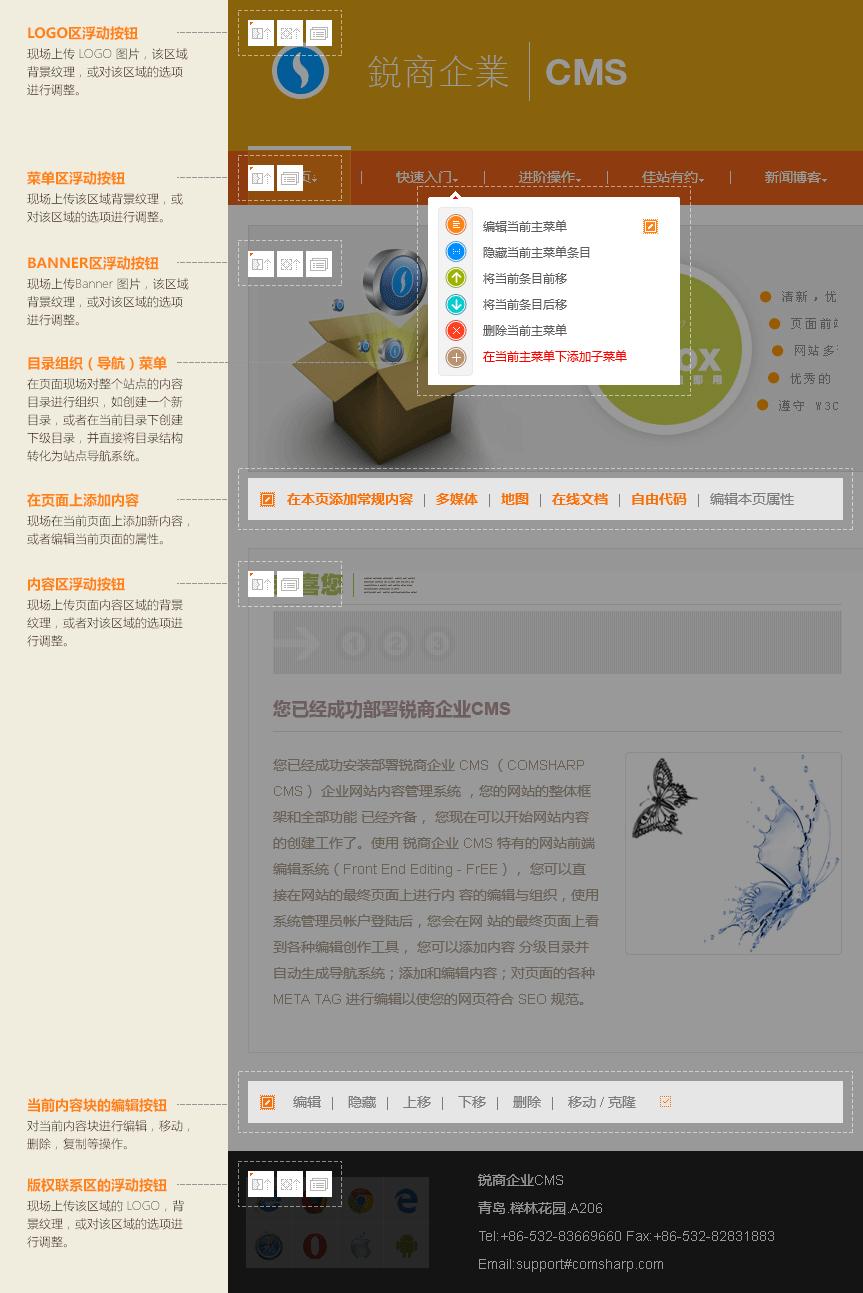
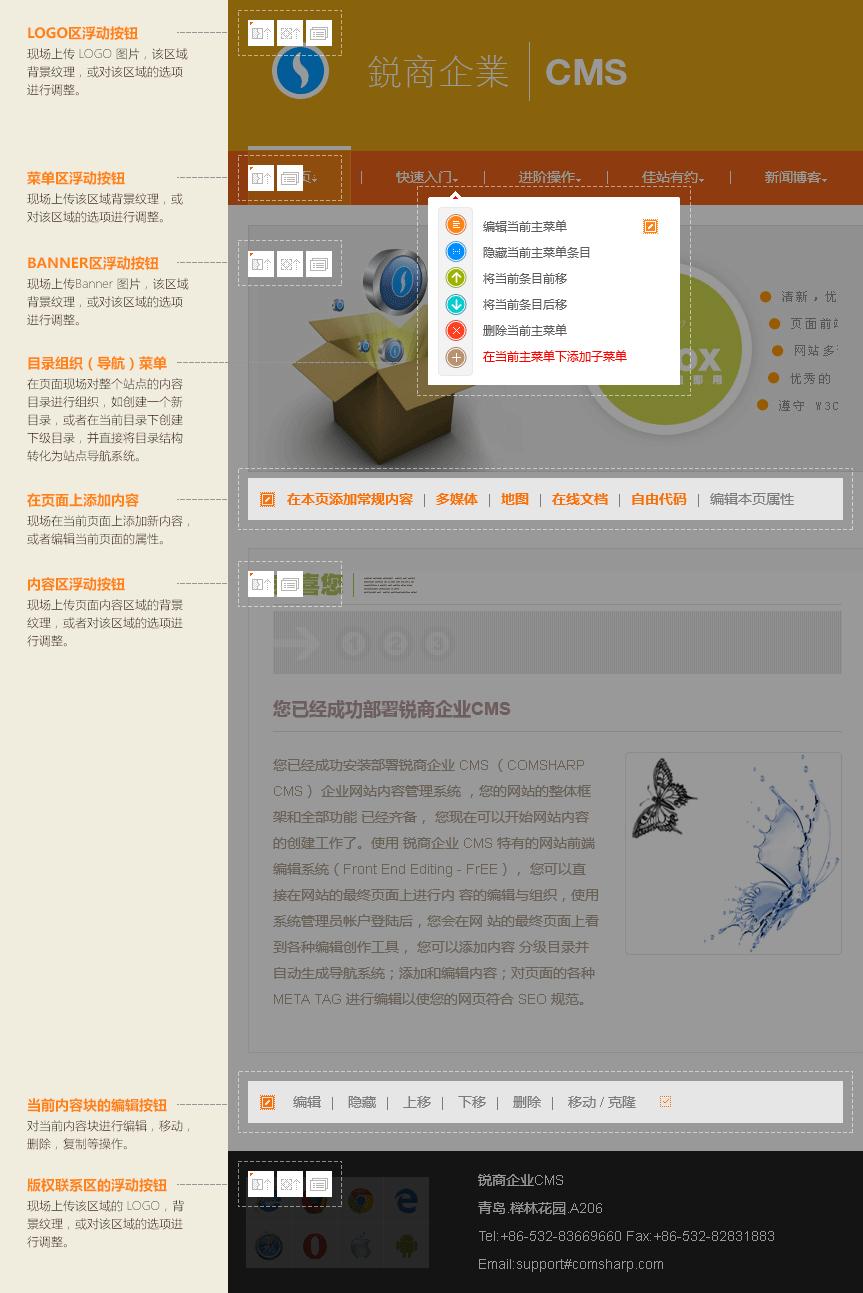
- 您象普通用戶那樣瀏覽自己的網站(需要以系統管理員的身份登錄)
- 如果您的網站剛剛開始創建,您看到的將是一個沒有內容的框架,雖然沒有內容,但仍然具有完整的網站結構
- 在頁面的導航和內容區域,您會看到添加,刪除,編輯,移動,隱藏等創作按紐
- 您可以直接在頁面上添加目錄,子目錄,頁面等內容,并自動生成網站的導航系統,面包屑指示系統以及最終頁面
- 一直這樣工作下去,一個完整的網站就這樣誕生
在 FrEE 界面中您可以做什么?
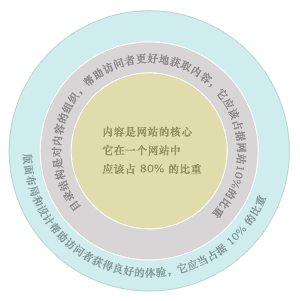
如果把網站做一個剖析,我們會發現,構成網站的要素有三個,內容,目錄結構,版面布局,如下圖所示,網站的核心是內容,它應該占據整個站點 80% 的比重,同樣一個 CMS 系統 80% 的重點,應放在內容的創作上;目錄結構是對內容的組織,幫助訪問者快速而方便地找到內容,體現在站點結構中,就是導航系統,清晰,簡潔,扁平的目錄結構,是幫助訪問者快速定位內容的唯一方法;網站要素中最外面一層,也是給用戶第一印象的層面是整個站點的版面布局和設計,好的布局加好的設計會讓訪問者獲得第一體驗,我們承認,絕大多數訪問者非常注重站點的設計和版面布局,糟糕的設計和布局會在第一時間將用戶嚇跑,但并不是說,好的設計和布局就會留住客人,客人一旦留下來,能抓住他/她的就只有內容和對內容的組織了,是否有好的內容才是能否永久留住客人的關鍵。
我們還發現,由于設計和布局往往是一種主觀感覺和印象,有的網站雖然沒有很好的設計,仍然能留住大量客人,是因為客人在那里發現了有價值的內容,而一旦內容將客人吸引住的時候,很多人會慢慢接受一開始不討好的設計,甚至最終愛上那種設計,Craigslist 就是一個很好的例子。
鑒于此,銳商企業CMS(COMSHARP CMS)的設計,始終遵守上面的觀念,我們把整個系統 90% 的精力放在對內容的創作和組織上,在站點的前端編輯界面(FrEE 界面),您可以在現場完成站點 90% 的工作,您可以直接在目錄組織,也就是導航系統上添刪項目,然后在剛剛創建的目錄下創作內容,至于站點的版面布局和設計元素,您可以在完成內容以后,在站點的系統區通過選擇相應模板主題,通過對站點各區域的配色,通過替換站點的 Logo, Banner 以及其它裝飾性圖片,一次性完成。
現階段,很多企業網站的設計存在著大量誤區,過多的精力和預算放在設計上,無暇顧及內容,很多企業網站就象花瓶,只是個擺設,它無法幫助您向客戶提供服務,也無法幫助您通過網絡增加銷售,因為用戶不會信賴一個內容匱乏,錯漏,過時的網站。
| 

 功能與亮點
功能與亮點 領先功能
領先功能 前臺編輯創作模式 (FrEE)
前臺編輯創作模式 (FrEE)









 Previous: 領先功能
Previous: 領先功能


