|
The Architecture of COMSHARP CMS Website
Author: its
|
Post: 7/3/2007 (4:41 PM)
|
Reads: 9473
|
Comments: 0
|
Static Url
|
Content html code
Upon deployment of COMSHARP CMS website, you get a complete site with default layout and sample content. You can redesign the layout, coloring, navigation, and replace the sample content with your own content by FrEE (Font End Editing) system.

The Structure of COMSHARP CMS Website
- Page Canvas - where all of your page elements are placed
- Logo Area - where to place your Logo and system menu
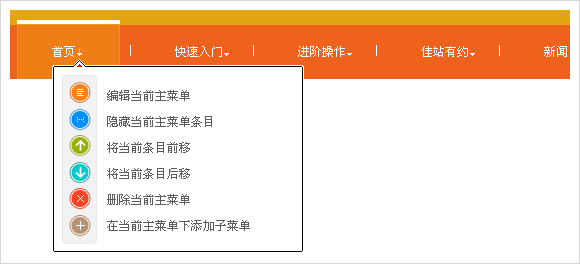
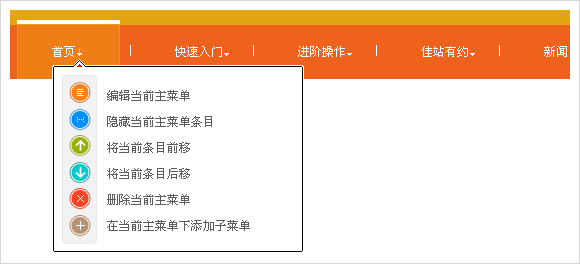
- Main Menu Area - where to place the main navigation menu (1st level navigation menu)
- Sub Menu Area - where to place the sub navigation menu (2nd level navigation menu)
- Page Menu Area - where to place the page navigation menu (3rd level navigation menu)
- Banner Area - where to place banner pictures
- Breadcrumb Navigation Area - where to place the breadcrumb navigation menu
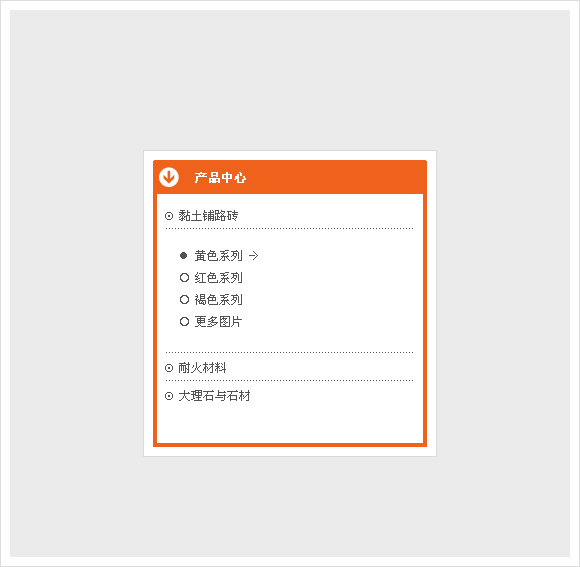
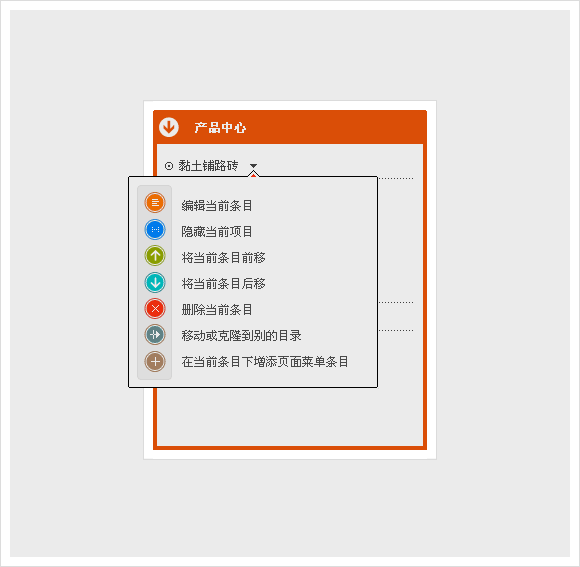
- Side Bar Area - where to place the 2nd and 3rd level navigation menu
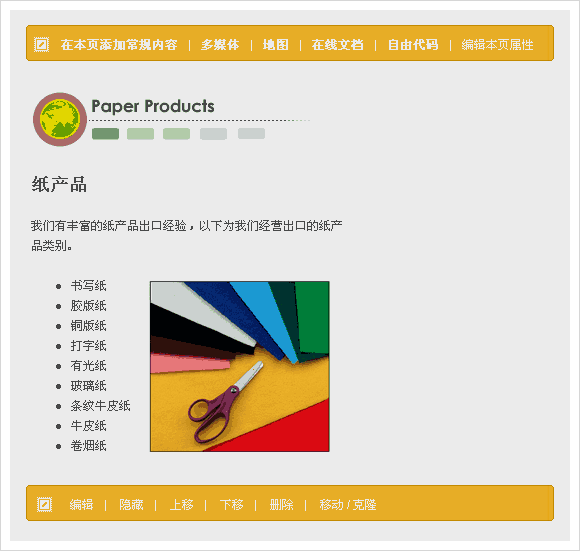
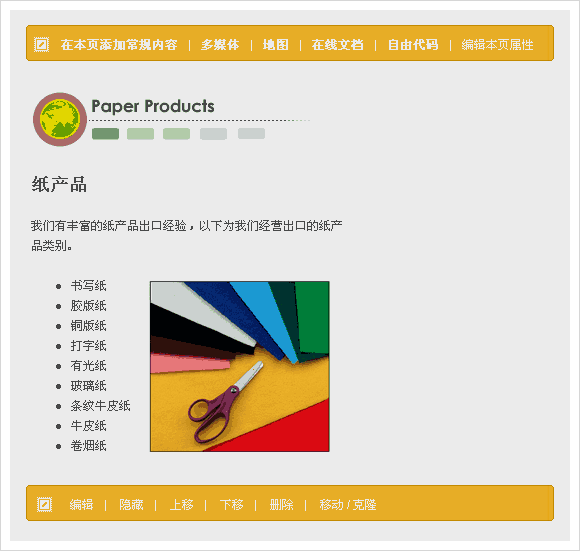
- Page Content Area - where to place the page content
- Footer Area - where to place the copyright statement and contact information
Each area exposes properties of size, background color / texture, foreground color, font size, font color etc where you can modify with your own favorite.
Logo Area

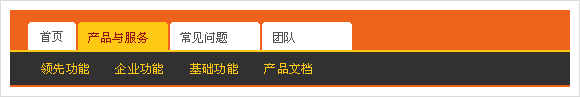
Main Menu Area


Sub Menu Area / Page Menu Area



Banner Area

Breadcrumb Area

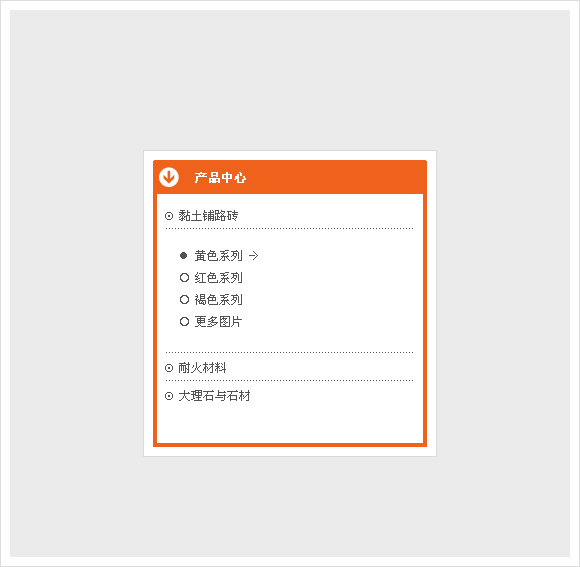
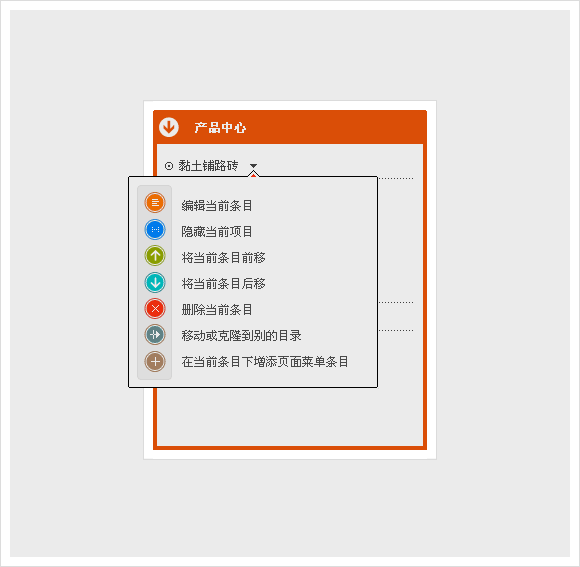
Side Bar Area

Content Area

Footer Area

| 

 Features
Features Elementary Feature
Elementary Feature Architecture
Architecture


















 Previous: Elementary Feature
Previous: Elementary Feature


