|
基于 HTML5 的 Windows 畫圖程序
作者: its
|
發布: 2010/4/5 (上午 06:40)
|
閱讀: 28479
|
評論: 0
|
靜態地址
|
內容源碼
Windows 畫圖程序一直伴隨著 Windows 各個版本,這個很簡單,幾乎沒有什么用處的程序擁有最基本的繪圖功能,很適合用來涂鴉。HTML5 的 Canvas 對象使在線繪圖成為可能,雖然 HTML5 還遠未成熟,但很多人已經迫不及待地用它設計一些讓人驚嘆的應用。

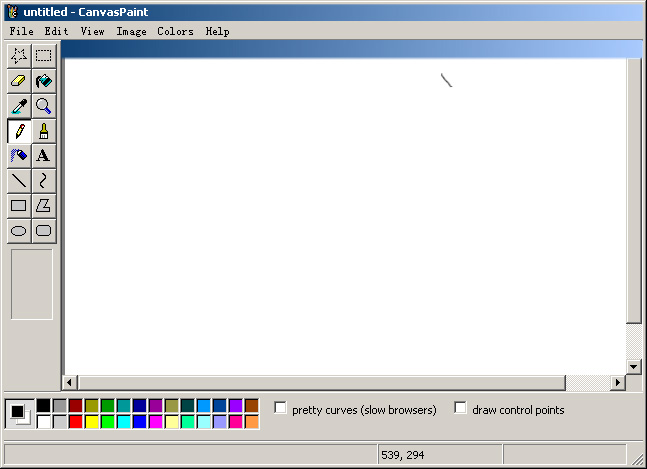
CanvasPaint 是一個基于 HTML5 的標準 Windows 畫圖程序,它擁有和 Windows 畫圖程序一模一樣的界面和操作,功能也幾乎完全一樣,在特定瀏覽器的支持下,你甚至可以將最后的作品保存到本機。這并不是最近的項目,2006年就有了,因此,目前絕大多數支持標準的瀏覽器(Firefox,Safari,Chrome,Opera)都可以正常使用這個程序。以下是作者對這個項目的一些解釋。
為什么要開發這個程序?
目的不是為了開發一個 Windows 畫圖程序,而是體驗 HTML5 的 Canvas 功能。
如何使用
和標準 Windows 繪圖程序一樣。
能保存嗎?
是的,但只支持 Firefox 2 和 Opera 9 (譯者注:這是作者2006年就實現的一個程序)。在本機保存,選擇 File 菜單中的 Download,在線保存,選擇 Save online,會自動生成一個 URL 在線顯示你的作品。
瀏覽器本身的右鍵菜單影響使用
可以在瀏覽器的設置中禁用右鍵菜單。
為什么有些功能不能用?
一些功能支持特定版本的瀏覽器(譯者注:這是就2006年而言):
- Color picker
- Firefox 2.0
- Opera 9
- Flood fill
- Opera 9
- Save image
- Firefox 2.0
- Opera 9
- Open URL
- Firefox 1.5
- Opera 9
- Latest WebKit
Canvas 對象好用嗎?
對那些不需要跨瀏覽器支持的應用很好用。但在繪畫中,最大的問題是,受限于 mousemove 事件的刷新率,你不太容易發現光標的位置,使用噴筆的時候尤其明顯。另外,當尺寸變得很大時,速度變得很慢,沒有 getPixel() 功能。
技術細節
程序中使用了 5 個 Canvas 對象。
一個主畫板,一個是透明畫板層浮動在上方顯示預覽繪畫內容,一個隱藏的 Canvas 用來緩存選擇的內容,另一個用來緩存反悔狀態,一個用在程序標題欄,用來顯示漸變色。
其他人的 HTML5 Canvas 實驗
Canvascape 3D (用 HTML5 實現簡單的第一人稱射擊游戲)
CanvasGraph (一個 HTML5 Canvas 繪圖 JavaScript 類庫 )
Image reflections (用 HTML5 Canvas 實現圖像倒影)
Canvas Painter (一個更為簡單的 Canvas 畫圖程序)
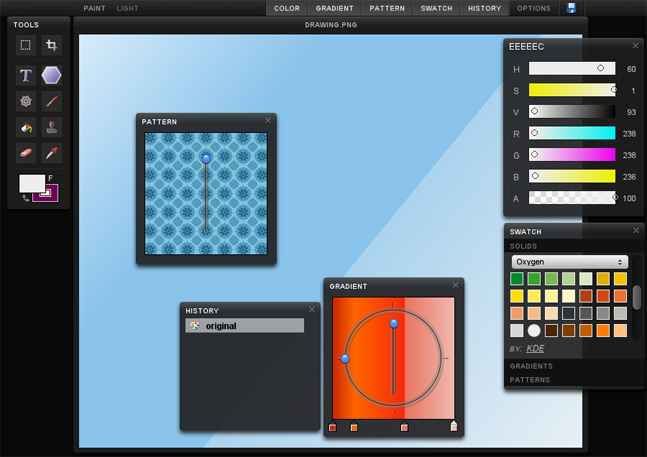
真正令人贊嘆的 HTML 畫圖程序
如果上面的程序已經讓你對 HTML5 的 Canvas 功能感到鼓舞,下面這個畫圖程序會讓你贊嘆。擁有不輸桌面的界面體驗和流暢感,在多屏幕電腦上,我甚至有將那些浮動工具面板拖到第二個屏幕的沖動。
演示地址:http://mugtug.com/sketchpad/

延伸閱讀
本文素材來源:http://canvaspaint.org/#
http://mugtug.com/sketchpad/
中文編譯來源:銳商企業CMS 網站內容管理系統 官方網站
| 

 團隊博客
團隊博客 午夜曬網
午夜曬網








