|
各大瀏覽器 CSS3 和 HTML5 兼容速查表
作者: its
|
發布: 2010/3/31 (下午 04:26)
|
閱讀: 33699
|
評論: 0
|
靜態地址
|
內容源碼
支持 CSS3 和 HTML5 的瀏覽器越來越多,甚至包括最新版的 IE,當然,所謂支持僅僅是部分支持,因為 CSS3 和 HTML5 的W3C 規范都尚未形成。如果你現在就希望使用 CSS3 和 HTML5 創建你的站點,至少要對各個瀏覽器對這兩種新技術的支持情況有一個全面了解。
需要指出的是,即使同一個瀏覽器的同一個版本,在 Mac 和 Windows 兩個平臺,它們對 CSS3 和 HTML5 的支持也并不一致。本文是一份 Chrome, Safari, Firefox, Opera, IE 5 大瀏覽器,在 Mac 和 Windows 兩個平臺,對 CSS3 和 HTML5 各種功能的詳細支持情況清單。
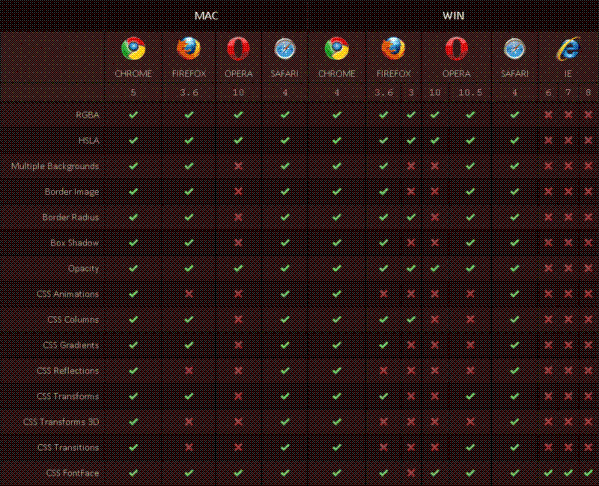
CSS3 屬性
可以看出,全盤支持 CSS3 屬性的瀏覽器有 Chrome 和 Safari,而且不管是 Mac 平臺還是 Windows 平臺全支持。

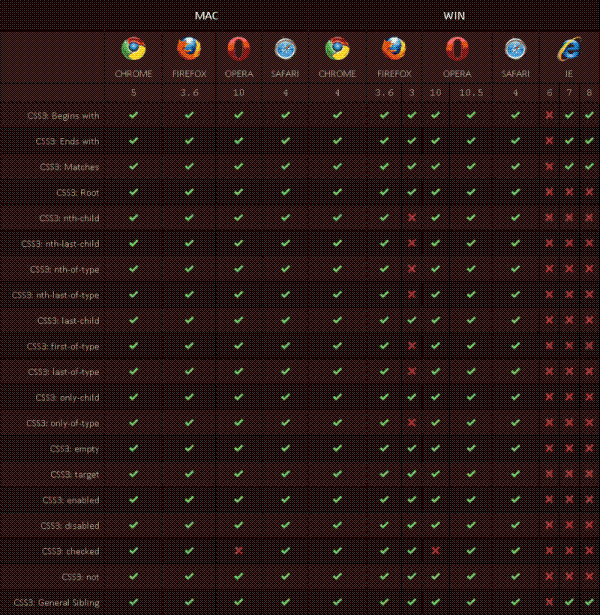
CSS3 選擇器
除了 IE 家族和 Firefox 3,其它幾乎全部支持。Chrome,Safari,Firefox 3.6,Opera 10.5 成績最好 。

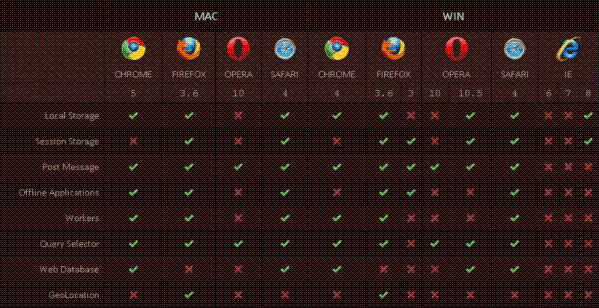
HTML5 Web 應用
Safari 對 HTML5 Web 應用的支持最好,除了地理定位功能,其它都支持。

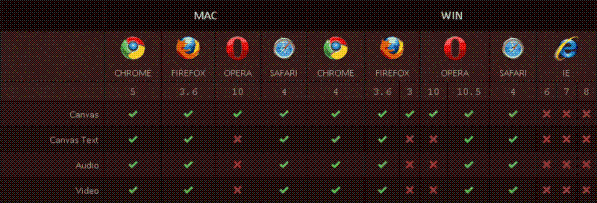
HTML5 網頁內嵌對象
這應該是 HTML5 最令人期待的東西,內置的畫布,視頻,音頻等對象。全部支持的有 Chrome,Safari,Firefox 3.6,Opera 10.5。IE家族則全軍覆沒。

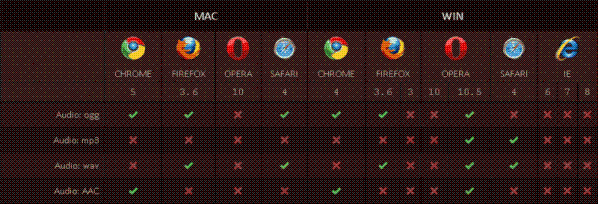
HTML5 音頻編碼
Opera 10.5 支持的最全面,IE 家族又是顆粒無收。

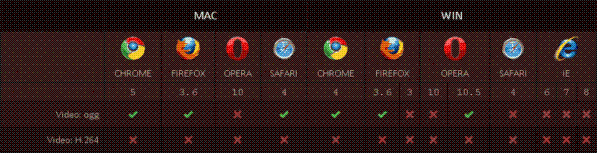
HTML5 視頻編碼
H.264 任重道遠。

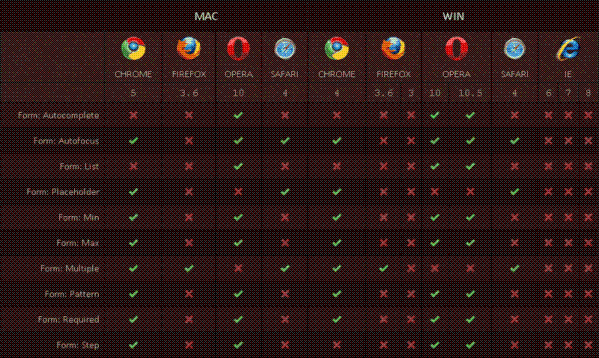
HTML5 各種表單對象
Mac 平臺下的 Chrome 成績最佳。這些表單對象讓人想起了桌面程序。

HTML5 表單對象屬性與行為
又一次想到了桌面程序。

結論
目前,對 CSS3 和 HTML5 支持最好的是 Safari,Chrome 次之,Firefox 3.6 和 Opera 10.5 旗鼓相當,IE家族最差。鑒于這種情況,假如你想使用這兩項新技術創建一個先鋒體驗式站點,現在的 CSS3 和 HTML5 可以讓你實現,假如你希望這個站點能被絕大多數人正常訪問,現在還為時過早,折中的方案是,為不支持 CSS3 和 HTML5 某些功能的瀏覽器提供降級方案,當然,其中要涉及到很多問題,包括瀏覽器,版本,平臺的探測,CSS Hack 等等大量工作,相信是得不償失的。
延伸閱讀
本文數據來源:http://www.findmebyip.com/litmus/#target-selector
中文編譯來源:銳商企業CMS 網站內容管理系統 官方網站
| 

 知識庫
知識庫 CMS 知識匯編
CMS 知識匯編








