|
50个令人叹为观止的JavaScript应用站点
作者: its
|
发布: 2009/1/29 (16:15)
|
阅读: 72682
|
评论: 0
|
静态地址
|
内容源码
随着诸如 jQuery, Mootools, Prototype 一类的 JavaScript 框架的崛起,Web 开发者们基于这些框架创建了众多令人叹为观止的效果。以下的50个站点全部基于 JavaScript,却拥有 Flash 一样的绚丽效果。在很多 Web 开发者看来,Flash 并不是他们的首要选择,因为 Flash 至今对搜索引擎仍是不透明的,另外,Flash 的渲染需要浏览器插件,而 JavaScript 的一切都是本地的。
Tabs

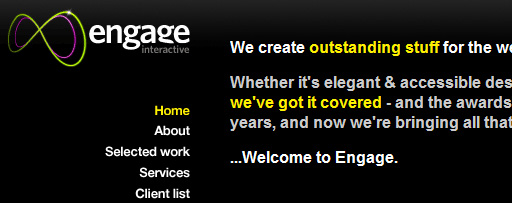
Aviary 使用了非常圆润的 Tab 效果,点击 Tab 后,渐出渐入的栏目介绍性内容非常漂亮,它的基于 JavaScript 的下拉菜单也美轮美奂。

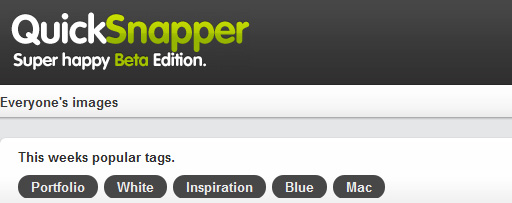
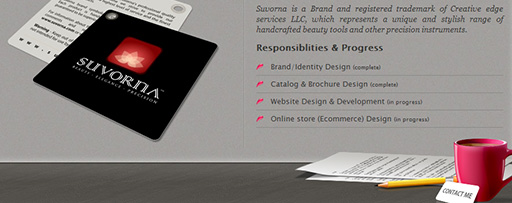
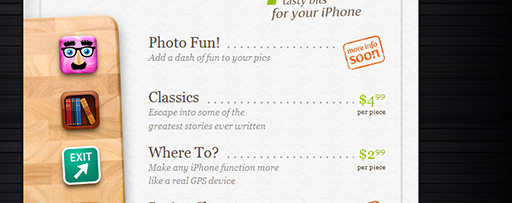
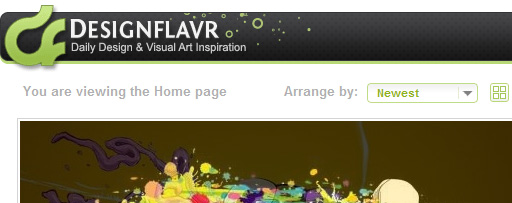
黄色内容区块下方的,基于 jQuery 的 Tabs 非常漂亮。

漂亮的 Tab 带着有趣的上卷与下卷效果。作为对比,该 Tab 框上方还有一个基于 Flash 的 Tab 框,可以看出,Flash 的反应速度明细要快得多,然而却要等半天的时间加载。

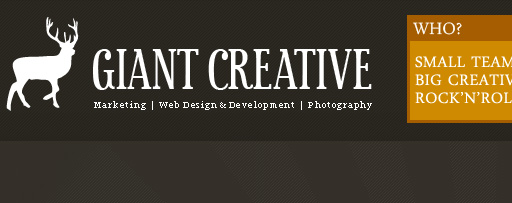
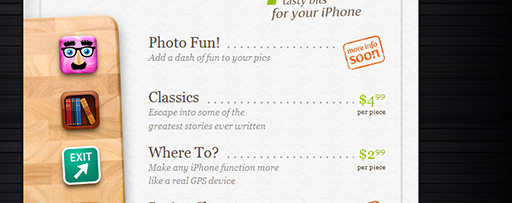
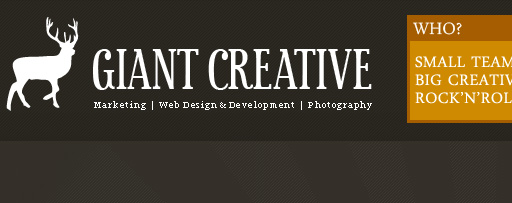
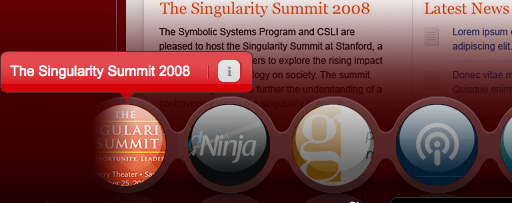
尽管这些 Tab 并不象前面提到的那几个,带渐入溅出效果,但那些大图标实在惹人喜欢。

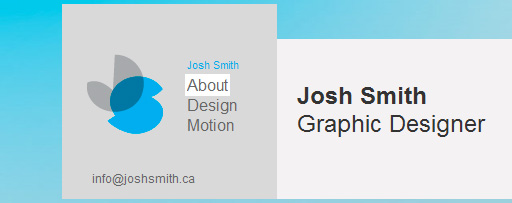
如果你想用文字式 Tab 这个网站是个很好的例子。
幻灯式内容

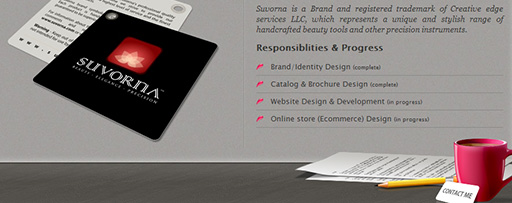
这个重新设计后的站点使用幻灯风格展示作者的作品。

Alex Buga 自诩为 Web 设计超级明星,使用了类似幻灯片的方式展示他最近的活动。位于右上角的那个主导航条也很 Cool,不过该站点大量使用了 Ajax。

这个站可谓家喻户晓。是很多人获得灵感的地方。

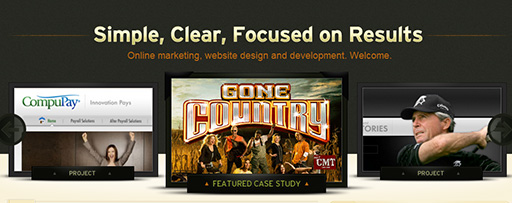
漂亮的幻灯式内容效果,并结合了 Flash。(该站使用了单页式设计)

Dibusoft 使用了水平滚动图片加垂直滚动文字使用内容的幻灯式变换。它的主菜单则使用 JavaScript 实现 Lava Lamp 效果。

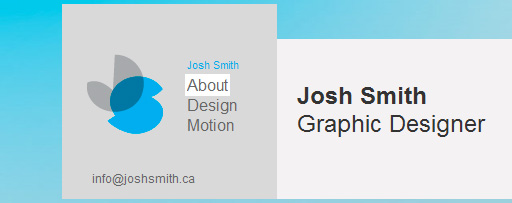
Web 设计师 Jason Julien 使用水平滚动的方式来显示各个栏目下的内容。


这个位于纽约的 Web 设计师 Juanid W. Hanif 的网站给人的总体感觉很不错。

Omnitech 的垂直垂直滚动式幻灯内容非常棒。

Today's Websnap 里的幻灯内容

不仔细看,还以为是 Flash 效果。

大量的幻灯式内容,整体效果很漂亮。



这个站的效果看上去象 Flash, 也拥有 Flash 一样的行为,然而却是 JavaScript。
单页式网站
以下几个站点的共同点就是大量使用滚动窗口,甚至有些滥用了。
















杂效














| 

 团队博客
团队博客 午夜晒网
午夜晒网