|
50個令人嘆為觀止的JavaScript應用站點
作者: its
|
發布: 2009/1/29 (下午 04:15)
|
閱讀: 32366
|
評論: 0
|
靜態地址
|
內容源碼
隨著諸如 jQuery, Mootools, Prototype 一類的 JavaScript 框架的崛起,Web 開發者們基于這些框架創建了眾多令人嘆為觀止的效果。以下的50個站點全部基于 JavaScript,卻擁有 Flash 一樣的絢麗效果。在很多 Web 開發者看來,Flash 并不是他們的首要選擇,因為 Flash 至今對搜索引擎仍是不透明的,另外,Flash 的渲染需要瀏覽器插件,而 JavaScript 的一切都是本地的。
Tabs

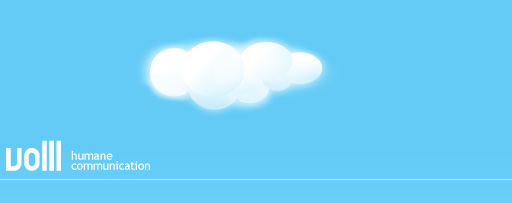
Aviary 使用了非常圓潤的 Tab 效果,點擊 Tab 后,漸出漸入的欄目介紹性內容非常漂亮,它的基于 JavaScript 的下拉菜單也美輪美奐。

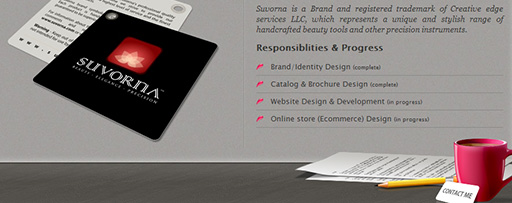
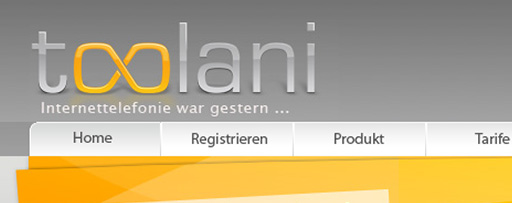
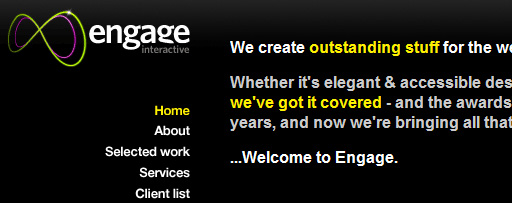
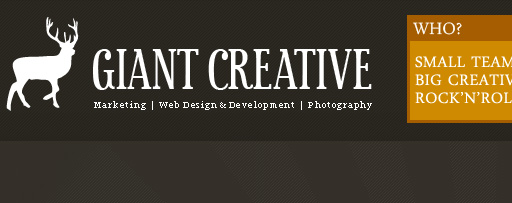
黃色內容區塊下方的,基于 jQuery 的 Tabs 非常漂亮。

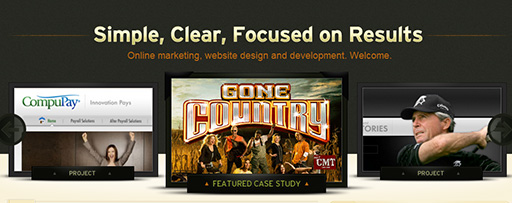
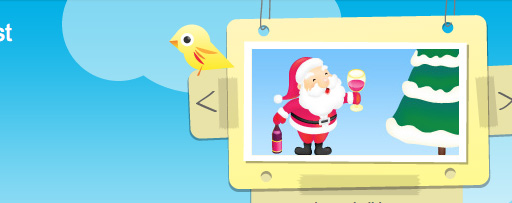
漂亮的 Tab 帶著有趣的上卷與下卷效果。作為對比,該 Tab 框上方還有一個基于 Flash 的 Tab 框,可以看出,Flash 的反應速度明細要快得多,然而卻要等半天的時間加載。

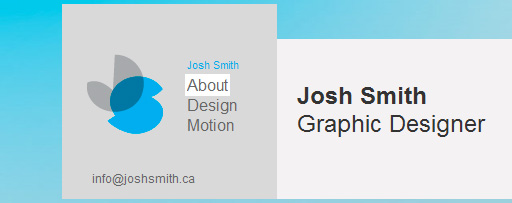
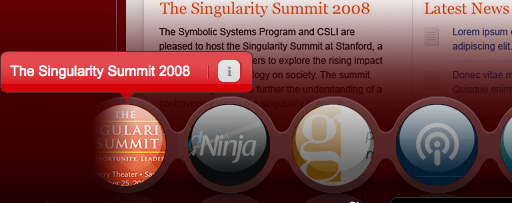
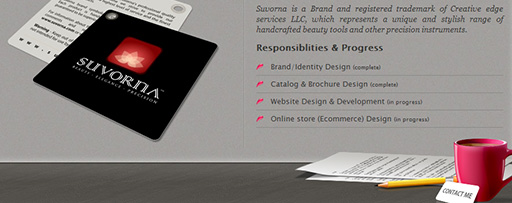
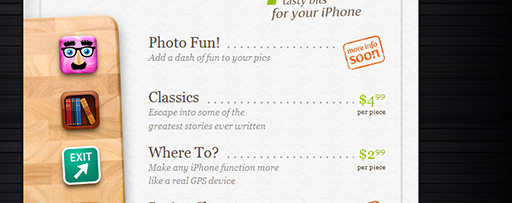
盡管這些 Tab 并不象前面提到的那幾個,帶漸入濺出效果,但那些大圖標實在惹人喜歡。

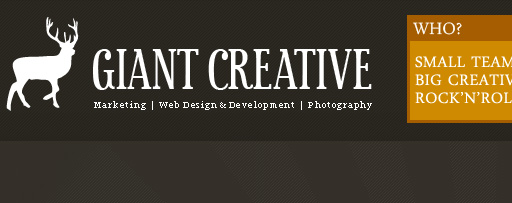
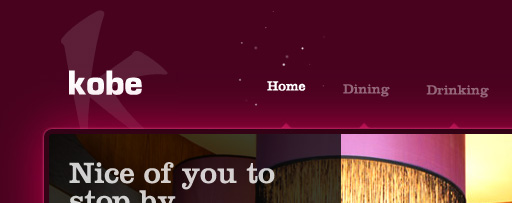
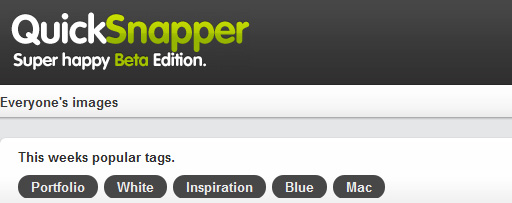
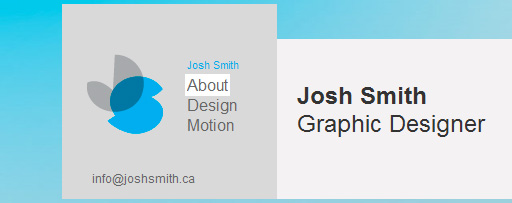
如果你想用文字式 Tab 這個網站是個很好的例子。
幻燈式內容

這個重新設計后的站點使用幻燈風格展示作者的作品。

Alex Buga 自詡為 Web 設計超級明星,使用了類似幻燈片的方式展示他最近的活動。位于右上角的那個主導航條也很 Cool,不過該站點大量使用了 Ajax。

這個站可謂家喻戶曉。是很多人獲得靈感的地方。

漂亮的幻燈式內容效果,并結合了 Flash。(該站使用了單頁式設計)

Dibusoft 使用了水平滾動圖片加垂直滾動文字使用內容的幻燈式變換。它的主菜單則使用 JavaScript 實現 Lava Lamp 效果。

Web 設計師 Jason Julien 使用水平滾動的方式來顯示各個欄目下的內容。


這個位于紐約的 Web 設計師 Juanid W. Hanif 的網站給人的總體感覺很不錯。

Omnitech 的垂直垂直滾動式幻燈內容非常棒。

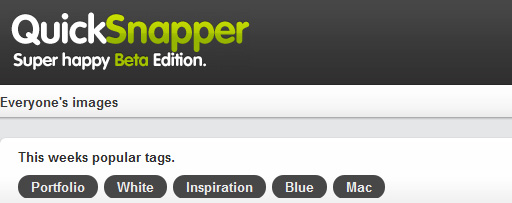
Today's Websnap 里的幻燈內容

不仔細看,還以為是 Flash 效果。

大量的幻燈式內容,整體效果很漂亮。



這個站的效果看上去象 Flash, 也擁有 Flash 一樣的行為,然而卻是 JavaScript。
單頁式網站
以下幾個站點的共同點就是大量使用滾動窗口,甚至有些濫用了。
















雜效














| 

 團隊博客
團隊博客 午夜曬網
午夜曬網