流行的 JavaScript 库不胜枚举,jQuery, MooTools, Prototype, Dojo, YUI。这些 JavaScript 库功能丰富,加上它们的插件,几乎能胜任任何工作,然而这是有代价的,这些库往往导致你的网页尺寸臃肿。在某些场合,如果你只想完成特定的工作,可以使用一些功能更专一的轻量库,本文介绍了40个非常出色的轻量级 JavaScript 库。
这是本文的第一部分,第二部分请参阅 40 个轻量级 JavaScript 库(下)。
1. 表单相关
wForms
一个低调的开源项目,简化了绝大多数常用 JavaScript 表单功能,包含可以直接使用的表单验证功能,另外,还包含强大的表单同步以及表单条件判断功能。

Validanguage
又一个低调的 JavaScript 表单验证框架。它拥有集成逻辑,一些设置可以针对全局,单个表单或单个对象。提供两个API,集成 AJAX 支持,缓存,以及回调函数。它提供类似 HTML 的 API 语句,以及面向对象的 JavaScript API 。

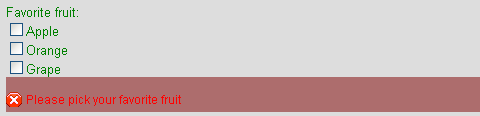
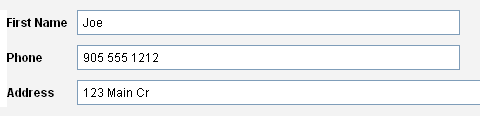
LiveValidation
一个轻量的表单验证库。除了传统的验证功能,还提供实时验证,可以一边输入一遍验证。Ruby on Rails 用户可能会发现这个库非常好用,因为他们的命名规则和参数十分近似。该库既有独立版本,又有一个 Prototype 版本。

yav
一个强大,灵活,可扩展的表单验证库。支持各种场合,从简单的如日期,电子邮件地址以及整数的验证,到复杂的,如正则表达式。内置 AJAX 支持,输出的错误消息可以定位到对象级。
qForms
处理表单的整套方案。功能包括各种验证规则,防止多次发布的机制,以及锁定或解锁制定输入框。
formreform
不基于 table 的多栏设计向来是一个挑战。这个微型库将传统的表单变成漂亮的多栏形式。
2. 动画相关
$fx()
一个用来让 HTML 对象运动的轻量库。你可以在一个时间轴上改变任何 CSS 属性,对于复杂动画,你可以将各种效果结合起来,将对象分组,让它们并行运动。

JSTweener
一个生成中间帧的 JavaScript 库,它的 API 类似著名的中间帧引擎 Tweener。你可以指定动画时间,定义切换效果以及时延。在几乎任何点都可以触动事件。

Facebook Animation
一个强大的,用来创建可定制的,基于 CSS 的动画。在 Facebook 动画中,几行代码就可以改善 UI。语法和 FBJS (用于 Facebook 的库)一样。
FX
一个语法类似 YUI 的轻量 JavaScript 库,可以为几乎任何 CSS 属性创建中间帧。支持颜色和滚动动画,为对象设置 to 和 from 值就可以了。
3. 视觉与图形效果
JS charts
支持柱状图,圆饼图以及简单的曲线图。直接将这个库插入网页,然后从 XML 文件或 JavaScript 数组变量调用数据。PNG 格式,兼容所有主要浏览器。

Canvas 3D JS Library (C3DL)
C3DL 使 3D 程序的编写变得简单。提供一套数学,场景与 3D 对象类,可以直接在浏览器中开发 3D 内容,不需要很深的 3D 知识。

Processing.js
这是 Processing 语言在 JavaScript 的移植。2D输出功能丰富。提供了绘图,色彩处理,字体,对象等处理函数。

Rapha?l
一个让人惊叹的 JavaScript 库,可以在 Web 上实现矢量图。使用 SVG, VML 创建的图形可以被更改或绑定事件。功能极其丰富,包括旋转,动画,缩放等。

ImageFX
该 JavaScript 库为图片添加效果,如虚化,锐化,浮雕,加亮等。ImageFX 使用画布对象实现这些效果,兼容所有主流浏览器。这个库非常容易使用,只要将 .js 库文件插入网页,调用那些函数即可。

Pixastic
Pixastic 使用 HTML5 画布对象,允许对原始像素进行操作。效果包括去饱和度,灰度级,反转,亮度,对比度调整,色调,饱和度调整,以及浮雕,虚化等效果。因为用到了 HTML 5 的画布对象,因此还无法兼容所有浏览器。
Reflection.js
一个很低调的 JavaScript 自动实现倒影效果。倒影的高度,透明度可以调整。支持所有主流浏览器,文件尺寸小于5K。

4. 数据库
Taffy DB
一个 JavaScript 库,可以看作浏览器中的 SQL Server,或高级数组管理器。在使用了 AJAX 的程序中,可以用作数据库层,可以创建,读取,编辑,删除数据,使用循环,排序以及高级查询。
ActiveRecord.js
这个库支持 Google Gears 以及 Chrome,Aptana Jaxer, Adobe AIR 以及任何支持 HTML 5 SQL 细则的平台(目前有 Webkit 以及 iPhone)。可以自动创建表,验证和同步数据。

本文国际来源:http://www.smashingmagazine.com/2009/03/02/40-stand-alone-javascript-libraries-for-specific-purposes/
中文翻译来源:COMSHARP CMS 官方网站 | 










