|
40 个轻量级 JavaScript 库 (下)
作者: its
|
发布: 2009/3/6 (10:52)
|
阅读: 67941
|
评论: 0
|
静态地址
|
内容源码
流行的 JavaScript 库不胜枚举,jQuery, MooTools, Prototype, Dojo, YUI。这些 JavaScript 库功能丰富,加上它们的插件,几乎能胜任任何工作,然而这是有代价的,这些库往往导致你的网页尺寸臃肿。在某些场合,如果你只想完成特定的工作,可以使用一些功能更专一的轻量库,本文介绍了40个非常出色的轻量级 JavaScript 库。
这是本文的第二部分,第一部分参见40 个轻量级 JavaScript 库 (上)。
5. 字符串与数学函数
Date.js
和日期打交道不是件容易事,有很多格式要处理。Datejs 可以很好地处理简单或复杂的日期函数。可以将日期解析出诸如“Next thursday”,“+2 years”一类的格式,也支持所有日期形式,如 2009.01.08, 12/6/2001。

Sylvester
一个处理矢量和点阵的数学 JavaScript 库,包含多维矢量和点阵建模类,以及在3D空间的一些模型。

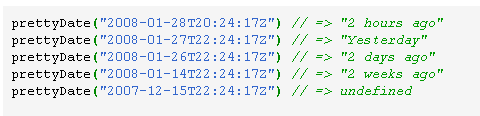
Pretty Date
一个很出色的 JavaScript 库,用一种很漂亮,很友好的方式显示日期,如下图所示。

XRegExp
JavaScript 中的 RegExp 对象已经支持正则表达式,XRegExp 增加了更多未来浏览器可能包含的功能(ECMAScript 4 - ES4)。该库对 RegExp 对象进行缓存,重用并增加了众多新功能。
JavaScript URL Library
一个用来处理 URL 的 JavaScript 库,可以对 URL 中的任意部分进行处理。
6. Fonts
typeface.js
这个库可以让你在网页中使用任意字体,但和 sIFR 以及 FLIR 这些基于 Flash 的方案不一样,typeface.js 100% 基于 JavaScript,只需将你的字体文件上传到一个基于 Web 的生成器那里,再将生成的 JavaScript 文件下载回来包含到网页中即可。

Cufón
和 typeface.js 很相像,Cufón 也可以让你在网页中使用任意字体,同样,它也是使用一个生成器,将字体转换成 VML,将生成的 .js 文件包含到网页即可。
7. 调试与记录
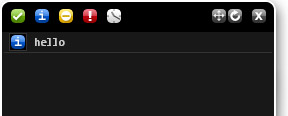
Blackbird
人们经常使用 Alert() 调试 JavaScript 程序,Blackbird 提供了一个漂亮的控制台记录,查看,过滤程序的运行。

NitobiBug
基于浏览器的跨浏览器 javaScript 对象记录与检查工具。

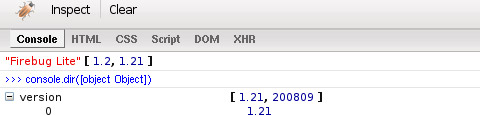
Firebug Lite
目前最好的 JavaScript 调试工具非 Firebug 莫属,然而该工具只支持 FireFox,将 Firebug Lite .js 文件插入你的网页,就可以在所有浏览器都实现 FireBug 功能。

8. 其它
swfobject
这是一个最受欢迎的对 Flash 对象进行引用的方法。可以生成标准 swf 引用代码,并探测用户播放器版本。如果用户版本不支持,会显示备用内容。

sorttable 与 dragtable
不管你喜欢与否,table 仍然是最好的表现数据的方式,但可以更好地利用。sorttable 可以让表格数据排序,只需在 table 上加一个 class="sortable" 标志,还可以排除指定的栏。dragtable 让表格的栏可以拖动,在表格上加上 class="dragable" 标志即可,这两个类可以结合起来使用,只需加上 class="sortable dragtable" 即可。
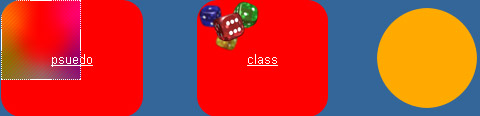
DD_roundies 与 DD_belatedPNG
DD_roundies 可以不依赖图片实现圆角功能,只面向 IE, 通过 VML 实现,其它浏览器会被略过,因为那些浏览器本身支持 CSS 圆角。

DD_belatedPNG 是为了解决 IE6 对 PNG 支持不好问题而开发的,不管 PNG 图片用于 src 还是 background-image,DD_belatedPNG 都能提供修补。
Custom JavaScript Dialog Boxes
一个只有 4.5K 的轻量 JavaScript 库,可以创建用户定制对话框,可显示4种类型的消息框,alerts, warnings, prompts, success。可以设定消息框标题,内容,以及过多长时间显示。

GameJS
GameJS 是微软的 XNA 游戏框架在 JavaScript 上的移植,使用 canvas 对象作为输出设备。JavaScript 不是最佳游戏平台,但对那些帧率较低的游戏也没有问题。

Shortcuts.js
从 Google Reader 和 Gmail 开始,Web 程序中的快捷键开始流行起来。Shorcuts.js 让快捷键的处理变得简单。
Mapstraction
有不少地图提供商都提供不同 API,如果你要更换提供商,比如从 Google Maps 到 MapQuest,需要更新代码,Mapstraction 提供了常用地图提供商的 API,只需该一行代码就能完成转换。

Amberjack
一个只有 4K 的微型 JavaScript 库,可以为你的网站添加漂亮的教程功能,一个模式窗口会以教程的形式显示任意内容,教程中的步骤可以通过手工编码实现或在线自动生成。可以使用主题或 CSS 控制内容的格式。

JsLoad
JsLoad 可以从 Google server 远程加载各种 JavaScript 库,可以自动加载各种版本的支撑库。
本文国际来源:http://www.smashingmagazine.com/2009/03/02/40-stand-alone-javascript-libraries-for-specific-purposes/
中文翻译来源:COMSHARP CMS 官方网站
| 

 团队博客
团队博客 午夜晒网
午夜晒网








