|
Web 開發與設計之 Google 兵器譜
作者: its
|
發布: 2010/4/18 (下午 01:52)
|
閱讀: 27619
|
評論: 0
|
靜態地址
|
內容源碼
Google 的使命是 Web,在 Google 眼中,未來的一切應用都將 Web 化,一直以來,Google 為 Web 開發與設計者推出了大量免費工具,讓他們更好地創建,維護,改善他們的 Web 站點,這些工具包含了開發,分析,維護,修補等等用途,本文將介紹15款這樣的工具。

這是 Google Chrome 中類似 Firefox Firebug 以及 Web Developer Toolbar 的一個擴展,用于調試你的網頁,包含一個 DOM 探測器,一個 JavaScript 調試臺,可以設置執行斷點和跟蹤,一個類似 YSlow 的執行分析器。

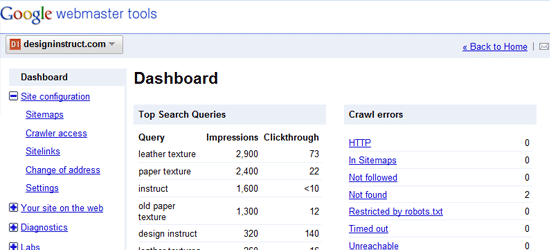
一個對網站擁有者來說非常有用的程序,可以幫助你從各個角度改善自己的站點。可以發現站點中的惡意程序,發現搜索引擎爬蟲遇到的錯誤,可以發現你的 HTML 代碼中需要改進的部分。還可以幫你發現你的站點中最熱門的網頁,并發現你站點中的錯誤鏈接。

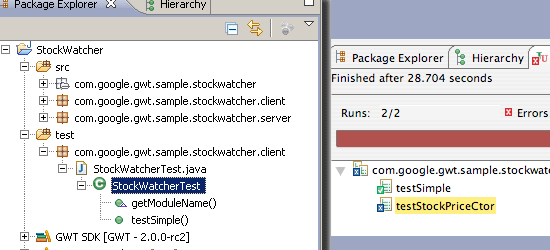
Google Web Tootlkit (GWT)是一個 Web 開發基礎框架,為開發者提供了一些基礎類庫,GWT 同 Google 的其它產品,如 AdWords,FeedBurner,Google Ajax 類庫等緊密集成,這里有一個 Google Docs 教程。

幫助開發者搜索代碼,支持正則表達式搜索,或在一個高級搜索界面中,很直觀地搜索那些可能會讓你事半功倍的公共代碼。

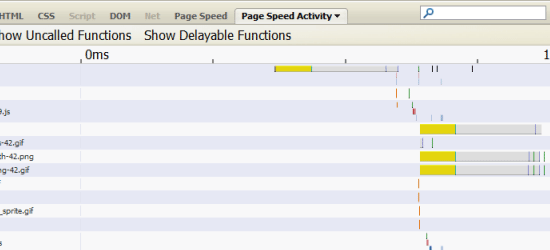
Google 現在已經將網站加載速度算到搜索排名算法中,Page Speed 可以幫助你分析你的網站性能,基于 Google Web 性能最佳實踐。

該工具幫你分析,你的網頁在不同瀏覽器,不同瀏覽尺寸下的顯示狀況,非常適合看看自己的網頁在不滾動的情況下,在各種瀏覽尺寸下顯示到哪里。

Google Ajax Libraries API 包含多種流行的 JavaScript 庫(目前有10種),并可以從 Google 高性能的 CDN 網絡中加載,既節省了你的服務器帶寬,同時,由于用戶可能已經在別的網站加載過這個庫,因此可以顯著加快這些庫的加載速度。

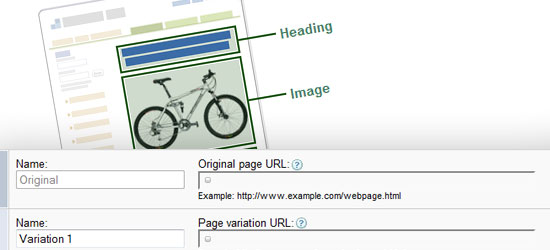
接著這個工具,你可以對自己的網站進行 A/B 測試,并對網站進行優化。

顧名思義,Google Sites 可以幫你創建一個托管的網站,可以將包括 YouTube,幻燈,Gmail 日歷,Google Gear 小程序,Google Docs 一類的應用集成其中。如果將站點設置為不公開,你可以將這個工具用于個人文檔工具。

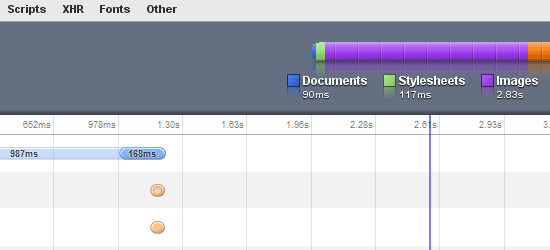
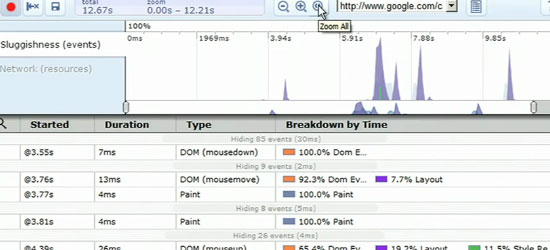
以可視化方式,幫你分析你的 Web 程序中各種元素的加載或運行速度與實踐,這里有一些關于這個工具的用例。

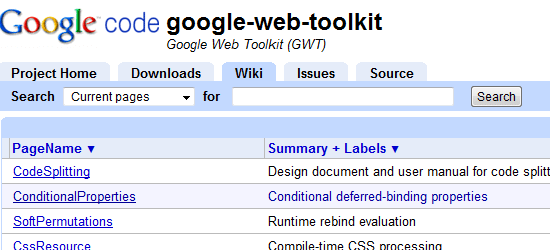
這是 Google Code 項目的一部分,可以幫你托管你的開源項目,Web 開發與設計者還可以在這里找到大量現成的項目以供借鑒或套用。

這是一個可用來托管自己的 Web 程序的地方,甚至可以使用自己的域名。這里有一個教程,講解如何使用 Google App Engine 來創建一個留言本。Google App Engine 中已經托管了大量的 Web 程序。

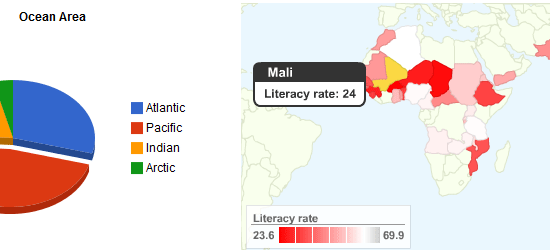
Google Chart Tools 可以幫助你將數據轉化為圖表,并嵌入自己的網頁,這些圖表還擁有交互功能,可以鉆入,或通過鼠標盤旋獲取詳細信息,還可以實現動畫圖表。

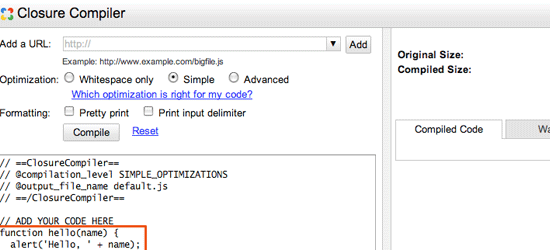
Closure Tools 是 Google Labs 的一個開發套件,包含3個工具,閉包編譯器(一個 JavaScript 優化器),閉包函數庫(用于 Ajax 程序開發)以及一個用于動態生成 HTML 的閉包模板。

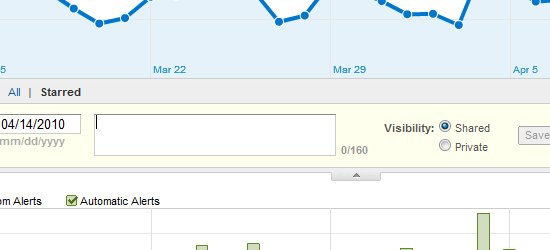
經典的 Google 流量分析統計工具。
本文國際來源:Six Revisions The Top 15 Google Products for People Who Build Websites (原文作者 Jacob Gube)
中文編譯來源:銳商企業CMS 網站內容管理系統 官方網站
| 

 知識庫
知識庫 CMS 知識匯編
CMS 知識匯編








