|
10個基于 JavaScript 的 WYSIWYG 編輯器
作者: its
|
發布: 2009/4/24 (上午 10:29)
|
閱讀: 37629
|
評論: 0
|
靜態地址
|
內容源碼
在線編輯內容的時候,那些基于 JavaScript 的編輯器幫了我們大忙,這些所見即所得(WYSIWYG)編輯器,給我們提供了類似 Office 的操作體驗。如今,任何網站內容管理系統(CMS)和博客系統都需要一個這樣的編輯器。本文精選了10個基于 JavaScript 的編輯器,它們有的是基于 jQuery 框架,有點則不是。
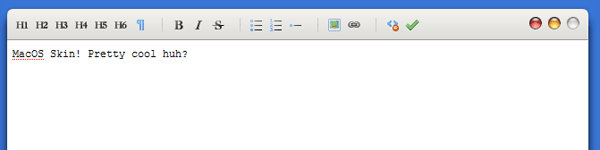
MarkitUp - jQuery
Official Website | Demo

功能不是很多,但很輕量,很靈活。打包后只有6.5K大小。
jWYSIWYG - jQuery
Official Website | Demo

非常基本的編輯器,簡單為本。打包后只有7K。
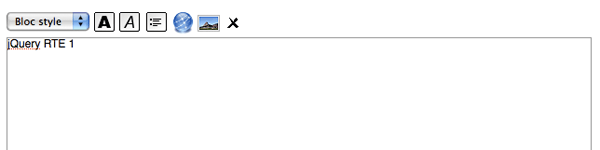
Lightweight RTE- jQuery
Official Website | Demo

簡單到不能再簡單,很容易自己修改。
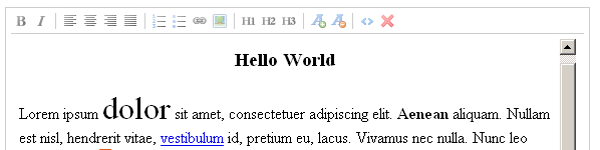
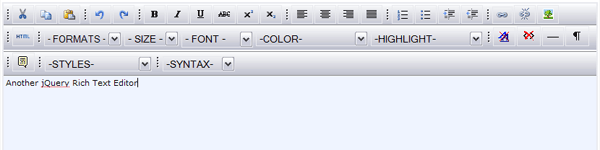
HTMLBox - jQuery
Official Website | Demo

跨瀏覽器,開源,基于 jQuery。可以很容易同各種 CMS,論壇,留言本,博客等系統集成。
D Small Rich Text Editor - jQuery
Official Website | Demo

基于 iframe 對象。
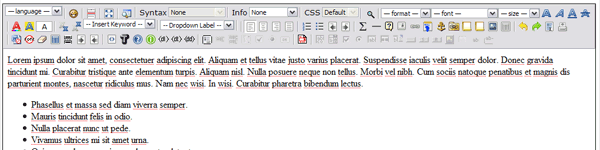
WYMEditor - jQuery
Official Website | Demo

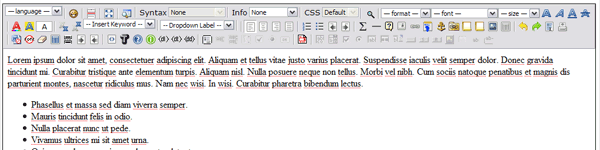
TinyMCE - non-jQuery
Official Website | Demo

最經典的基于 JavaScript 的編輯器,COMSHARP CMS 默認的編輯器就是這個。
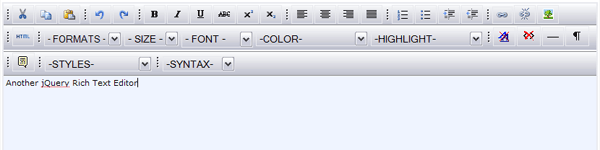
fckeditor - Non-jQuery
Official Website | Demo

功能非常強大。
Yahoo YUI Rich Text Editor - Non-jQuery
Official Website | Demo

基于 Yahoo YUI,簡單,但很可靠。
Xinha - Non-jQuery
Official Website | Demo

自由的基于 BSD 許可編輯器,功能完善,很適合同各種系統集成。
本文原文來源:http://www.queness.com/post/212/10-jquery-and-non-jquery-javascript-rich-text-editors
中文編譯:COMSHARP CMS 官方網站
| 

 知識庫
知識庫 CMS 知識匯編
CMS 知識匯編