|
Web 開發與設計語言大盤點
作者: its
|
發布: 2010/6/23 (上午 10:51)
|
閱讀: 29061
|
評論: 0
|
靜態地址
|
內容源碼
在這個 Web 的時代,與 Web 相關的開發技術持續熱門,從前端到后端,從標記語言到開發語言,各種技術交相輝映,沉沉浮浮,作為開發者,尤其是初級開發者,如何選擇幾門適合自己的開發語言尤為重要。本文是對所有 Web 相關開發語言的一次盤點,并指出其中最有前途的開發與設計語言。
無窮盡的選擇

在 Web 開發與設計領域,我們有太多的選擇,HTML 還是 XHTML, RSS 還是 Atom, PHP 還是 ASP.NET, SVG 還是 VML, JavaScript 還是 VBS?這樣的對決還可以列出很多,然而,它們往往沒有固定答案,取決于個人嗜好,在你對各種語言和技術徹底了解之前,你自己也未必有任何清晰的想法。
如何選擇

答案是,取決于具體情況。不僅要看站點的類型,還要看你希望涉足的技術深度。本文會將 Web 相關的各種開發與設計語言,按不同的類別進行展示,并注明其復雜程度,流程程度以及瀏覽器支持程度。值得慶幸的是,任何一門 Web 語言都有很好的文檔可以參考。
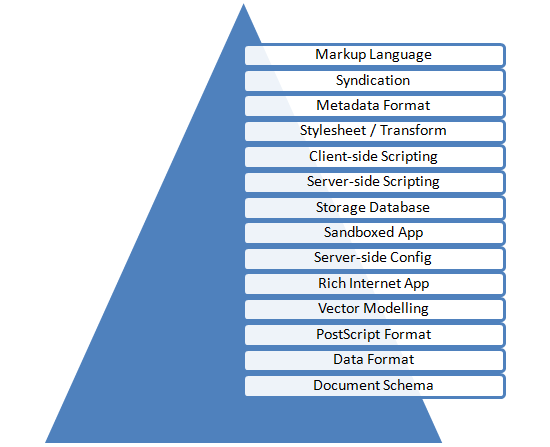
Web 開發與設計語言的層級

Web 語言按層級分,傳統上是這樣分的,標記層(HTML),修飾層(CSS),客戶端腳本層(JavaScript),服務器端(PHP,ASP.NET)。如果按功用分,參看上圖,我們可以將它們分為15層,每個層級代表一種功用,比如用戶交互,矢量圖等等等。當然,并不是所有用戶都需要全部掌握這些不同層級的語言。
標記語言

最常用的 Web 標記語言有四種。
Web聚合語言

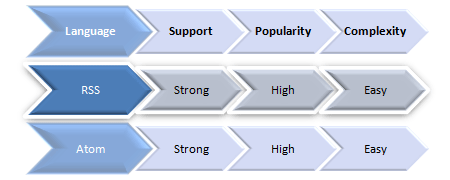
There are two commonly used syndication languages for content delivery. 最常用的 Web 聚合語言有 Atom 和 RSS 兩種。
- Atom
- RSS
- Others: EventsML, GeoRSS, MRSS, NewsML, OPML, SportsML and XBEL
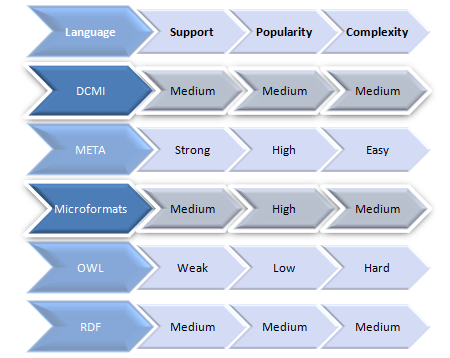
元數據定義語言

常見的元數據定義語言有5種。
- DCMI
- META (Classic)
- Microformats
- OWL
- RDF
- Others: APML, FOAF, hSlice, OpenService Accelarators, P3P, PICS (Deprecated), SIOC and XFN
式樣表與轉換語言

常見的有2種。
- CSS
- XSL
- Others: DSSSL and JSSS (Deprecated)
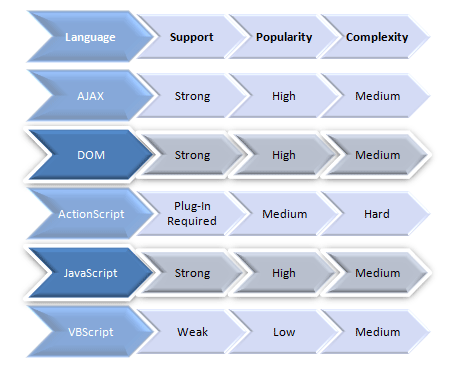
客戶端腳本

這些腳本語言多數和 JavaScript 有關聯。
服務器端開發語言

可選的余地很大。
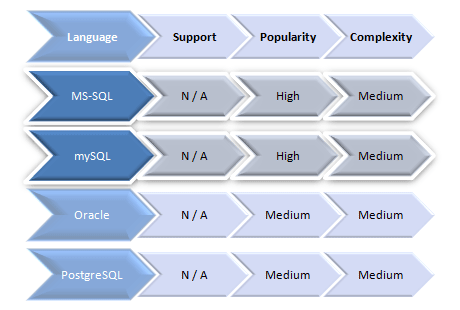
數據庫語言

有4種常見數據庫腳本語言。
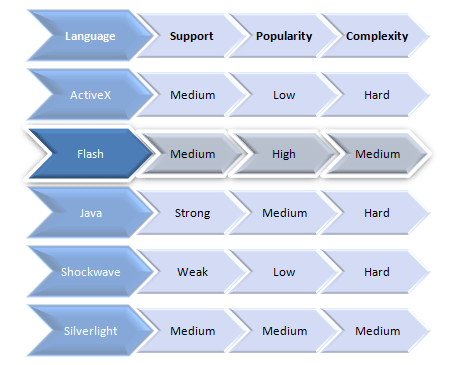
插件

這些插件運行在瀏覽器的沙盒環境中。
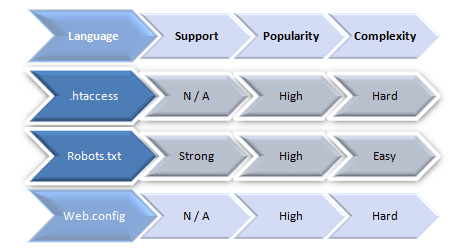
服務器端配置語言

用于訪問管理,服務器端配置,搜索引擎引導等。
RIA - 富 Internet 應用

這些技術可以實現桌面化的 Web。
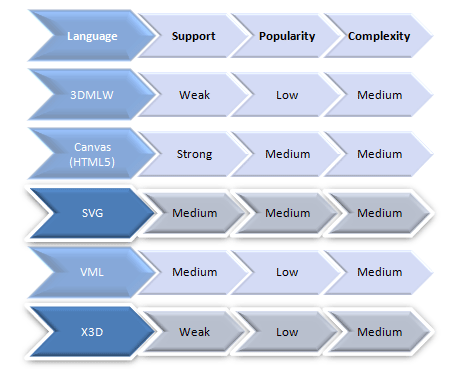
矢量建模語言

常見的 2D 和 3D 建模與渲染語言有 5 種。
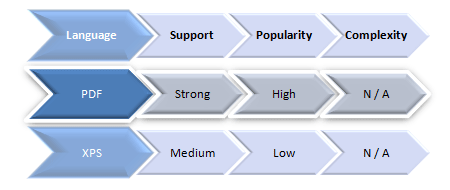
PostScript 語言

- PDF
- XPS
- Others: FlashPaper and OpenXML
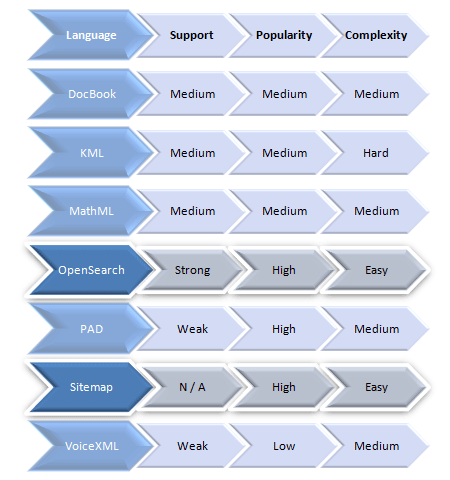
數據格式化語言

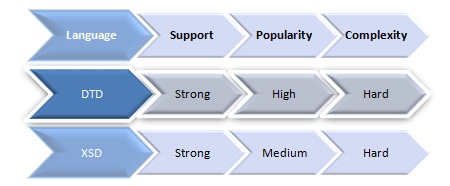
文檔綱要語言

- DTD
- XSD
- Others: DSD, RelaxNG and Schema XML
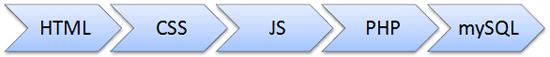
初學入門者
對于初學入門者,建議遵照下圖進行學習,不管如何選擇,HTML 是最重要的開端。

譯者注:
HTML + CSS + JS 是前段開發必須掌握的三種語言,這毫無爭議,即時有,也只是 XHTML 和 HTML 之爭,而二者的爭議也只限于對語言的嚴格程度上。PHP 和 MySQL 屬于服務器端的開發語言,服務器端的開發語言有更廣泛的選項,除了 PHP , MySQL,還有 ASP.NET,MS SQL,JSP,Ruby 都是可以考慮的選項,關鍵看你的項目要求。
本文國際來源:sixrevisions.com Web Languages: Decoded (原文作者:Alexander Dawson)
中文翻譯來源:銳商企業CMS 網站內容管理系統 官方網站
| 

 團隊博客
團隊博客 行業新聞
行業新聞








