|
有關 JavaScript 的 10 件讓人費解的事情
作者: its
|
發布: 2010/2/14 (上午 10:37)
|
閱讀: 29744
|
評論: 0
|
靜態地址
|
內容源碼
JavaScript 可算是世界上最流行的編程語言,它曾被 Web 開發設計師貼上噩夢的標簽,雖然真正的噩夢其實是 DOM API,這個被大量的開發與設計師隨手拈來增強他們的 Web 前端的腳本語言,如今越來越被重視,雖則如此,JavaScript 仍然擁有很多讓人費解的東西。
1. 它以 Java 命名,但并不是 Java
它最初叫 Mocha, 接著改名為 LiveScript,最后才確定命名為 JavaScript,根據歷史記錄,Java 的命名與 Netscape 和 Sun 之間的合作有關,作為交換條件,Netscape 在他們備受歡迎的瀏覽器中創建了 Java 運行時。值得一提的是,這個名字的出臺幾近一個玩笑,要知道,LiveScript 和 Java 在客戶端腳本方面存在敵對關系。
不管怎么說,人們后來不得不一再澄清的一件事就是,JavaScript 和 Java 毫無關系。
2. Null 是個對象?
看看這段代碼,它返回的是 object。

這實在令人費解,假如 null 表示空值,它怎么可以是對象?簡單說,它是 JavaScript 最初版本的錯誤,這個錯誤甚至被微軟的 JScript 直接借用。
3. NaN !== NaN
NaN,表示一個非數字的值,然而問題是,NaN不等于任何東西,甚至不等于它自己。

這顯然不對,事實上,如果要判斷一個值確實是 NaN,你需要用 isNaN() 函數。
4. 全局變量
對全局變量的依賴一直被視為 JavaScript 最壞的部分(ECMA 的 JavaScript 5 已經去掉了全局變量,請參閱 ECMA 推出 JavaScript 5 - 譯者注)。對簡單的頁面,這無所謂,但復雜的頁面,如果包含大量 JavaScript 腳本,你很難知道某個全局變量是在哪里聲明的,如果幾個全局變量不小心重名,就會引發錯誤。
5. 那些統統被探測為 Mozilla User-Agent 的瀏覽器
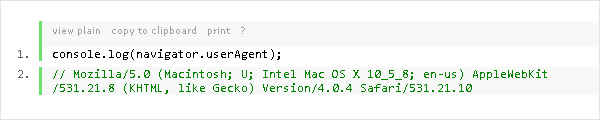
必須承認,事實上,這不是 JavaScript 的錯,是各個瀏覽器有意為之。比如,以下是用 JavaScript 探測 Safari 時得到的結果:

是否注意到其中的第一個單詞 Mozilla/5.0,為什么 Safari 會被探測為 Mozilla,盡管 Safari 后來已經糾正這一問題,但仍然不能解釋為什么它們要這樣誤導開發者。事實上,你會發現,絕大多數瀏覽器把他們的 User Agent 設置為 Mozilla,答案要回到10年前,這更多是一種策略。
User Agent 是一段用來標識當前瀏覽器身份的字符串,世界上第一個瀏覽器 Mosaic, 曾這樣標志自己:

這很合理,因此當 Netscape 出來的時候,它保留了 Mosaic 這個傳統,還在后面添加了一個加密方式部分。

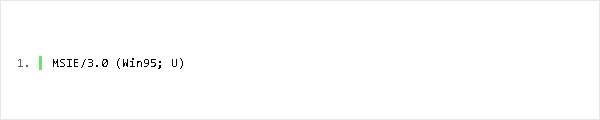
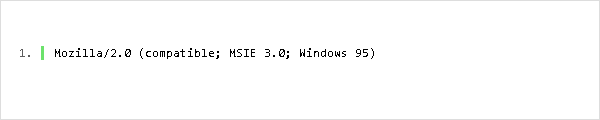
到目前為止,一切安好,直到 IE3 發布,當 IE3 發布的時候,Netscape 正如日中天,那時,很多服務器和程序已經部署了客戶端探測機制,以便認出 Netscape,雖然現在看來,這很值得爭議,但當時并沒什么。當 IE 初次推出它們的 User Agent 標志的時候,是這個樣子:

這讓 IE 很被動,因為 Netscape 已經能被很多服務器識別,因此,開發者們干脆希望 IE 被誤認為 Mozilla,然后,再單獨加一個 IE 的標簽。

如今,幾乎所有瀏覽器都步 IE 后塵,將自己標識為 Mozilla,這大概是一種連鎖反應。
6. 不一致的函數范圍
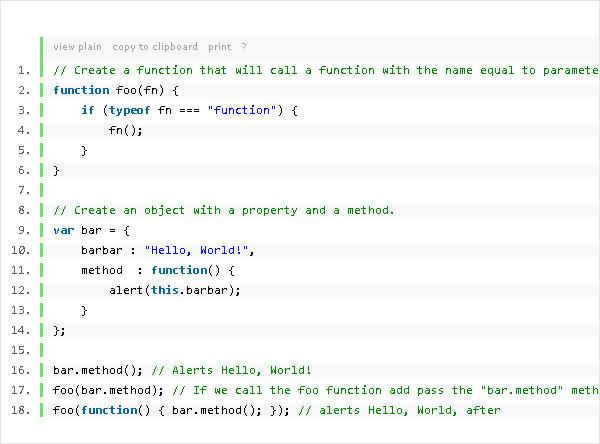
參看以下代碼:

foo(bar.method) 返回結果不同原因是,method 函數是被當作 windows 對象,而不是 bar 下的對象調用的。要解決這個問題,我們必須從傳遞的匿名函數中調用 bar.method() 。
7. 位操作符
JavaScript 和 Java 有不少共同之處,如位操作。
- & - and
- | - or
- ^ - xor
- ~ - not
- >> - signed right shift
- ??? - unsigned right shift
- << - left shift
看看第一個 & 操作符,使用 && 應該更有效,因為 JavaScript 和 Java 不一樣,JavaScript 沒有整數,需要來回轉換,因此,轉換操作花的時間更長。
8. 太多的空值類型
諸如 null, false, undefined 一類的值幾乎表示同樣的意思,它們之間的不同又讓人很迷惑。
9. 算術問題
雖然 JavaScript 包含很多算術操作,但你不妨運行一下下面的算式,".2+.4" 應該等于 ".6" 是不是,然而返回的確是 "0.6000000000000001"。JavaScript 在小數計算訪問存在一些小問題。
為什么會這樣?簡單說,因為 JavaScript 使用 IEEE 標準進行二進制浮點運算,不過,對整數計算是沒問題的。
10. 莫名其妙的代碼錯誤
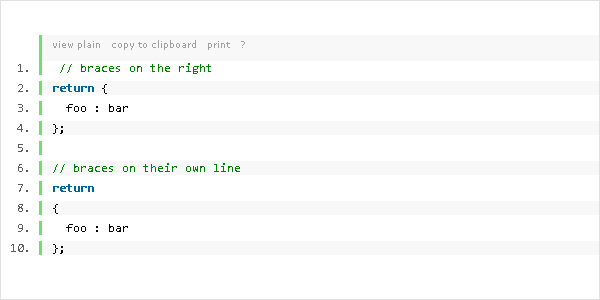
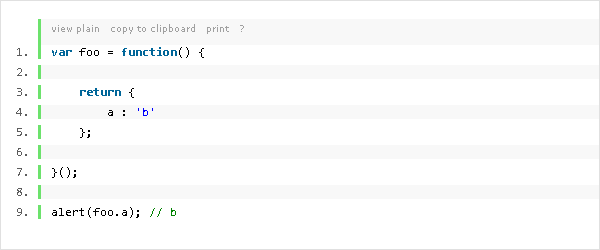
看看以下兩段代碼:

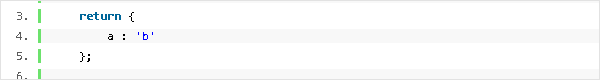
它們應該是一樣的,只是 { 位置不同而已,是吧。然而我們再看下面的代碼:

如果我們把其中的

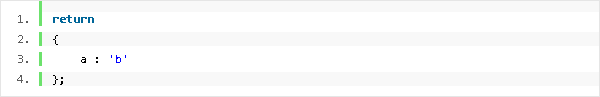
換成

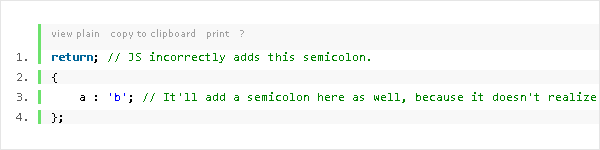
就會引發錯誤,這是因為 JavaScript 有一個功能,會糾正它認為錯誤的代碼書寫,它會自作聰明地在 return 這個詞后面插入一個 ";" ,錯誤因此而生。

本文來源:http://net.tutsplus.com/tutorials/javascript-ajax/top-10-things-that-javascript-got-wrong/
中文編譯來源:銳商企業CMS網站內容管理系統官方站
| 

 團隊博客
團隊博客 行業新聞
行業新聞








