|
网站前台创作模式(FrEE)
作者: its
|
发布: 2007/6/5 (19:59)
|
阅读: 64821
|
评论: 0
|
静态地址
|
内容源码
这是一种符合 KISS 原则(Keep it Simple, Stupid),有别于任何一种传统 CMS 系统的网站创作模式。您可以直接在网站的最终页面上进行全站创作,而不是在网站的后台管理系统中远离现场工作,这种工作模式的好处是,您象普通访问者一样浏览自己的网站,发现需要更新的地方,立即在现场进行更新,您是网站的创作着,也是消费者,这种模式帮助您从用户的角度及时发现并解决问题。这种差别好比20年前的字处理程序,您通过格式控制字符控制格式,然后转到预浏状态看效果;现在的字处理程序是直接所见即所得的,您的文档编辑现场就是最终结果现场。

FrEE (Front End Editing) 保证了网站创作者思路的连贯性,结合本系统的随机资源(Random Resource)功能,您可以不离开编辑界面,直接处理页面中的格式文本,链接,表格,图片,Flash,音频,视频,地图,在线文档,供下载资源等。我们的编辑界面(基于 TinyMce 并进行了功能上的改进)中直接集成了站点资源的上载能力,您可以直接在现场引用这些资源,系统会自动帮您生成这些资源的 HTML 引用代码。总之,FrEE 可以使您立即投入到站点的创作,而不必象传统的 CMS 那样需要事先对整个站点进行规划,配置和复杂的初始化工作,COMSHARP CMS 不需要初始化,您在第一时间便进入网站的前端,在第一时间便上手创作,您不需要关心内容之外的其它东西,不需要安装和启用并配置那些复杂的模块(Module),不需要在一个复杂的界面里布局版本,不需要在后台规划站点的目录结构,准备站点的资源素材,不需要传统 CMS 中令人生畏的前期准备,您所有的工作是在一个和普通访问者所见的完全一致的页面上完成全站点的建设。
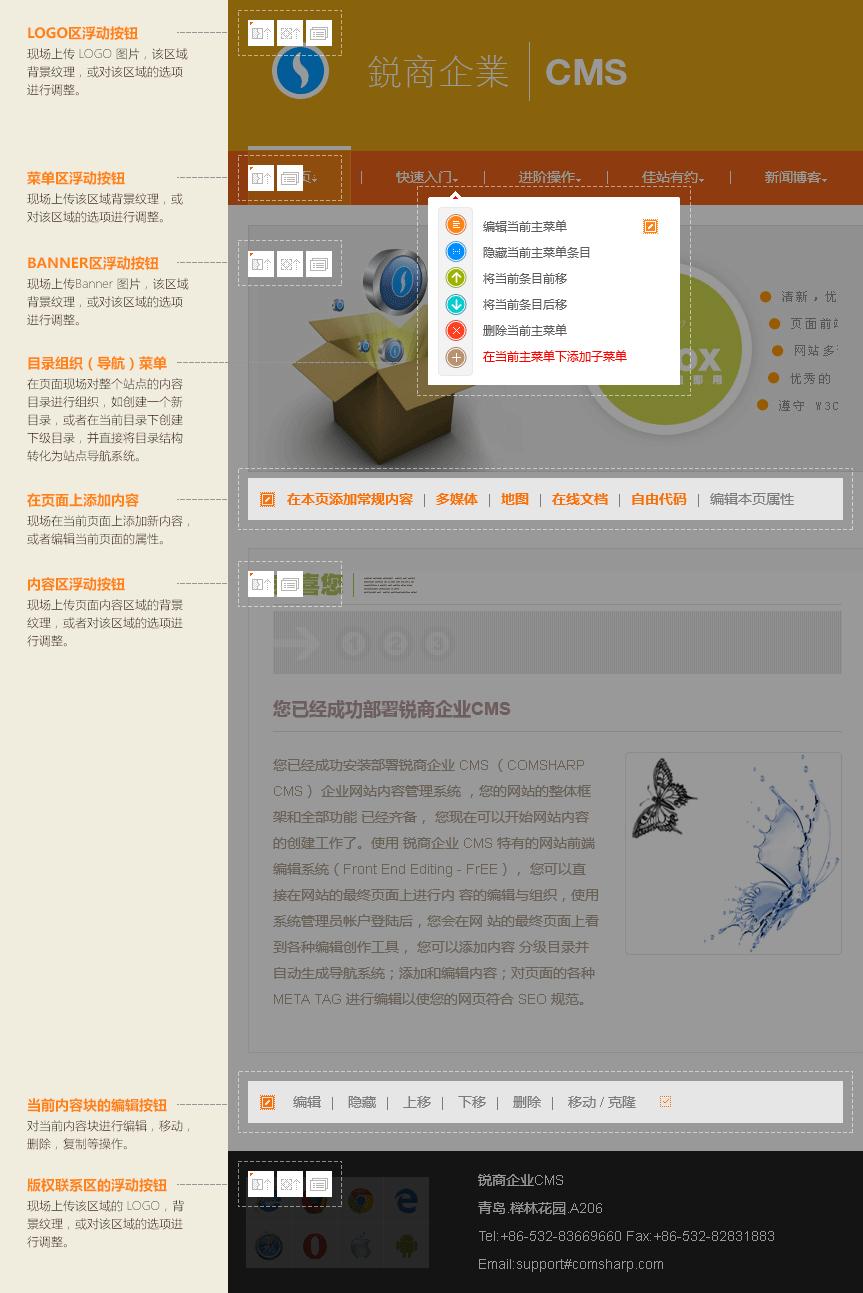
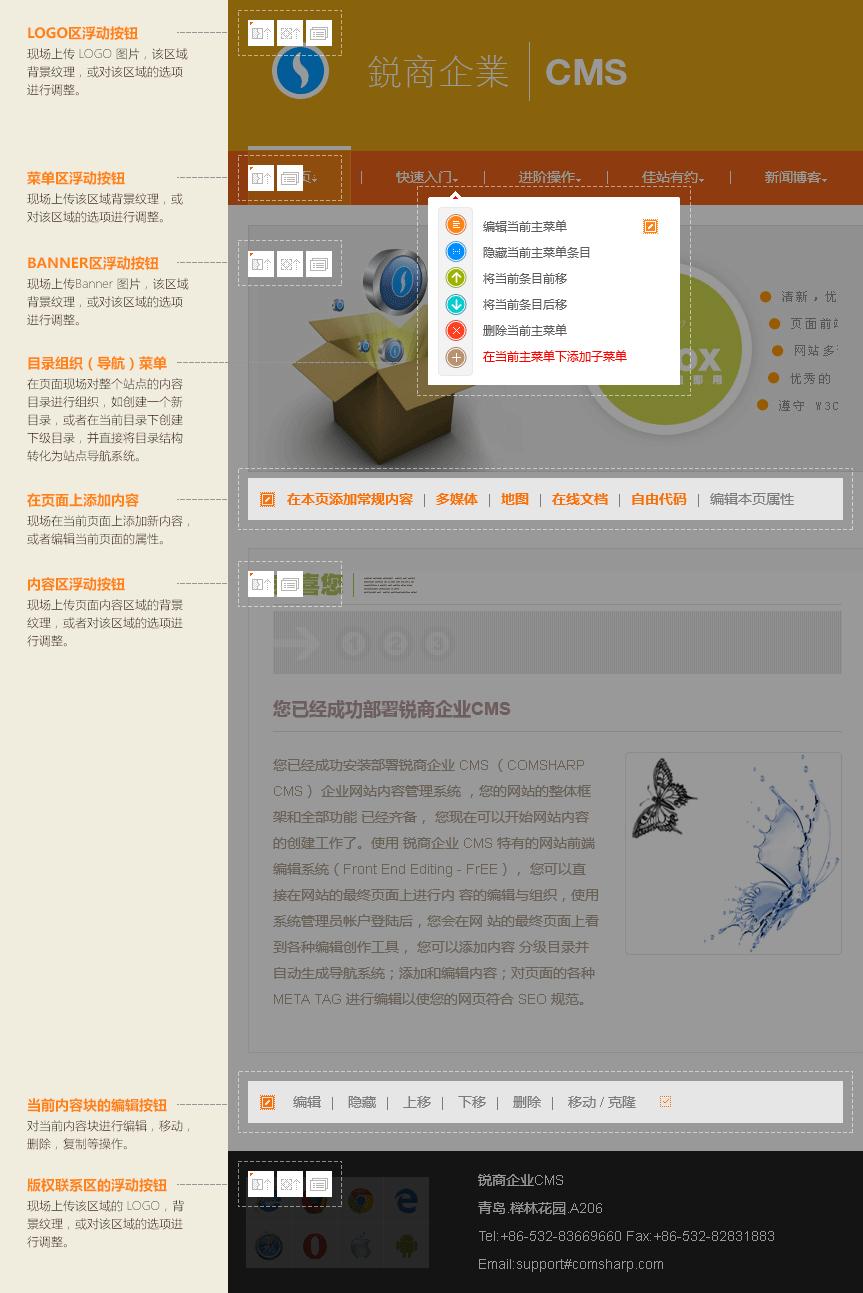
FrEE 模式如何工作?
- 您象普通用户那样浏览自己的网站(需要以系统管理员的身份登录)
- 如果您的网站刚刚开始创建,您看到的将是一个没有内容的框架,虽然没有内容,但仍然具有完整的网站结构
- 在页面的导航和内容区域,您会看到添加,删除,编辑,移动,隐藏等创作按纽
- 您可以直接在页面上添加目录,子目录,页面等内容,并自动生成网站的导航系统,面包屑指示系统以及最终页面
- 一直这样工作下去,一个完整的网站就这样诞生
在 FrEE 界面中您可以做什么?
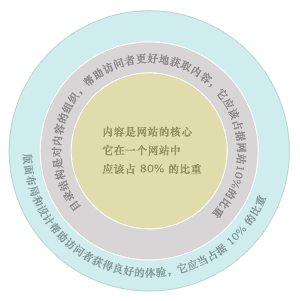
如果把网站做一个剖析,我们会发现,构成网站的要素有三个,内容,目录结构,版面布局,如下图所示,网站的核心是内容,它应该占据整个站点 80% 的比重,同样一个 CMS 系统 80% 的重点,应放在内容的创作上;目录结构是对内容的组织,帮助访问者快速而方便地找到内容,体现在站点结构中,就是导航系统,清晰,简洁,扁平的目录结构,是帮助访问者快速定位内容的唯一方法;网站要素中最外面一层,也是给用户第一印象的层面是整个站点的版面布局和设计,好的布局加好的设计会让访问者获得第一体验,我们承认,绝大多数访问者非常注重站点的设计和版面布局,糟糕的设计和布局会在第一时间将用户吓跑,但并不是说,好的设计和布局就会留住客人,客人一旦留下来,能抓住他/她的就只有内容和对内容的组织了,是否有好的内容才是能否永久留住客人的关键。
我们还发现,由于设计和布局往往是一种主观感觉和印象,有的网站虽然没有很好的设计,仍然能留住大量客人,是因为客人在那里发现了有价值的内容,而一旦内容将客人吸引住的时候,很多人会慢慢接受一开始不讨好的设计,甚至最终爱上那种设计,Craigslist 就是一个很好的例子。
鉴于此,锐商企业CMS(COMSHARP CMS)的设计,始终遵守上面的观念,我们把整个系统 90% 的精力放在对内容的创作和组织上,在站点的前端编辑界面(FrEE 界面),您可以在现场完成站点 90% 的工作,您可以直接在目录组织,也就是导航系统上添删项目,然后在刚刚创建的目录下创作内容,至于站点的版面布局和设计元素,您可以在完成内容以后,在站点的系统区通过选择相应模板主题,通过对站点各区域的配色,通过替换站点的 Logo, Banner 以及其它装饰性图片,一次性完成。
现阶段,很多企业网站的设计存在着大量误区,过多的精力和预算放在设计上,无暇顾及内容,很多企业网站就象花瓶,只是个摆设,它无法帮助您向客户提供服务,也无法帮助您通过网络增加销售,因为用户不会信赖一个内容匮乏,错漏,过时的网站。
| 

 功能与亮点
功能与亮点 领先功能
领先功能 前台创作模式 (FrEE)
前台创作模式 (FrEE)









 Previous: 领先功能
Previous: 领先功能


