|
如何在内容中插入图片?
作者: its
|
发布: 2008/3/7 (18:13)
|
阅读: 23383
|
评论: 0
|
静态地址
|
内容源码
您有两种方式将图片插入到内容中,使用资源树或随机资源。
- 资源树是全站可组织资源的集中存储位置,您可以将图片,Flash 动画,视频,音频,可下载文件等资源上载到资源树,并将他们保存到不同的目录下(请不要使用中文或其它多字节文字命名目录和文件),COMSHARP CMS 会帮您生成各种形式的调用代码,您只需将那些调用代码复制到内容编辑器的 HTML 代码中就可实现这些可组织资源的调用。
- 随机资源可在 WYSIWYG(所见即所得)编辑器现场直接上载并调用,COMSHARP CMS 的 WYSIWYG 内容编辑器允许您在现场上载各种资源性文件,并将上载的文件现场插入到内容中。
使用资源树在内容中插入图片

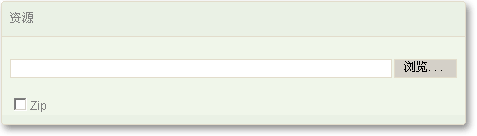
资源树是一个深度为3级的树状结构,类似于 Windows 的资源管理器,您可以在相应结点上点添加按纽,以添加一个子目录资源性文件,资源性文件位于第二级目录下,在第二级目录上点添加按纽,会进入资源上载界面,按浏览,从本地选择需要上载的文件,上载后,COMSHARP CMS 会自动识别上载的文件的格式,并生成相应的引用代码。

如果您上载的是可视化资源,如,图片,Flash 动画,视频,音频播放,则 COMSHARP CMS 会生成三种模式的引用代码:
- 正常布局链接代码:
该代码将引用的对象插入到内容以后,插入点以后的内容会以新段落的形式在插入对象下方显示。

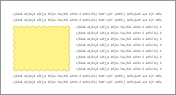
- 左边浮动链接代码:
该代码将引用的资源对象浮动在当前内容的左侧。

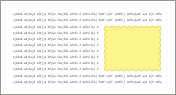
- 右边浮动链接代码:
该代码将引用的资源对象浮动在当前内容的右侧。

如果您同时有大量资源需要上载,可以将这些资源以 zip 压缩打包,然后将压缩包一次性上载到资源树,COMSHARP CMS 会在服务器端将压缩包中的所有资源文件解开,并分别为它们生成引用代码。要使用 zip 上载,请勾选上载框下方的 "zip" 复选框。
使用随机资源在编辑现场插入图片
资源树适用于各种可组织资源,或者说相对固定的资源,比如您的网站中那些固定栏目,固定内容中所使用的资源。对于那些需要随时添加更新的栏目或文章,您可以直接在编辑创作现场上载并引用各种资源对象。
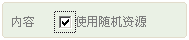
在内容编辑现场,请首先选中 “使用随机资源”

在内容编辑器,点击“图片”按纽

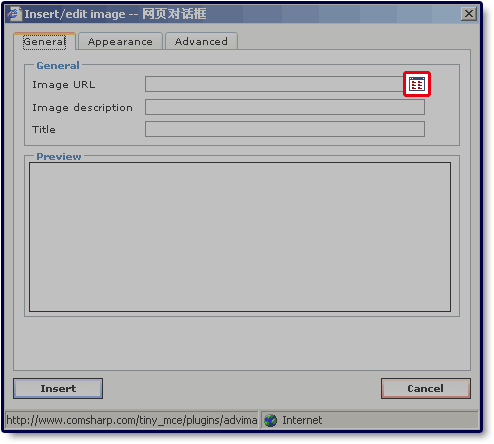
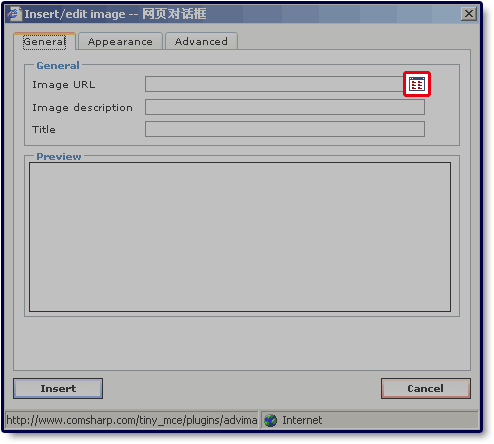
在弹出的图片插入编辑对话框中,按“浏览”按纽

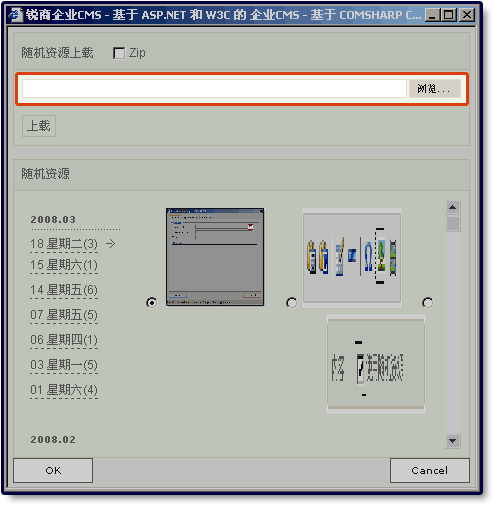
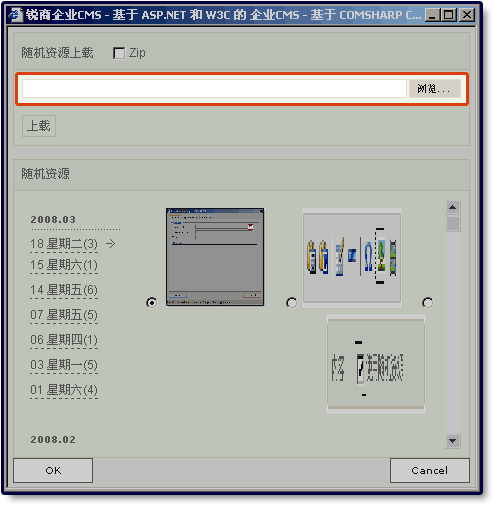
然后在弹出的窗口中,通过浏览本地文件,找到要上载的文件,按“上载”,上载的文件会出现在下方的随机资源区,选中该文件,按“OK”即可

| 

 知识库
知识库 常见问题 - 站点创作
常见问题 - 站点创作 如何在内容中插入图片?
如何在内容中插入图片?















 上一个问题: 如何去掉图片链接周围的边框和底部的虚线?
上一个问题: 如何去掉图片链接周围的边框和底部的虚线?


