|
整体布局
作者: its
|
发布: 2012/7/29 (17:54)
|
阅读: 12196
|
评论: 0
|
静态地址
|
内容源码
锐商企业CMS(COMSHARP CMS)的页面布局原理是将页面分成几个区域,Logo 区(整页 Header 位置),主导航区,Banner 区,侧边栏导航区,内容区,版权联系区(整页 Footer 位置)等,每个区域有不同的风格选项,不同位置选项,可以自由配色,设置尺寸,背景纹理,结合页面整体背景,您可以搭配出不同的布局与美工框架。 锐商企业CMS(COMSHARP CMS)的布局分两种模式:
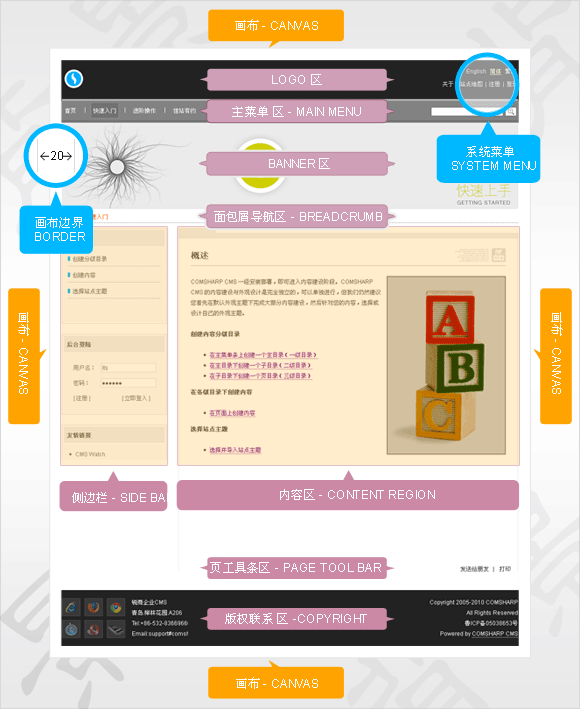
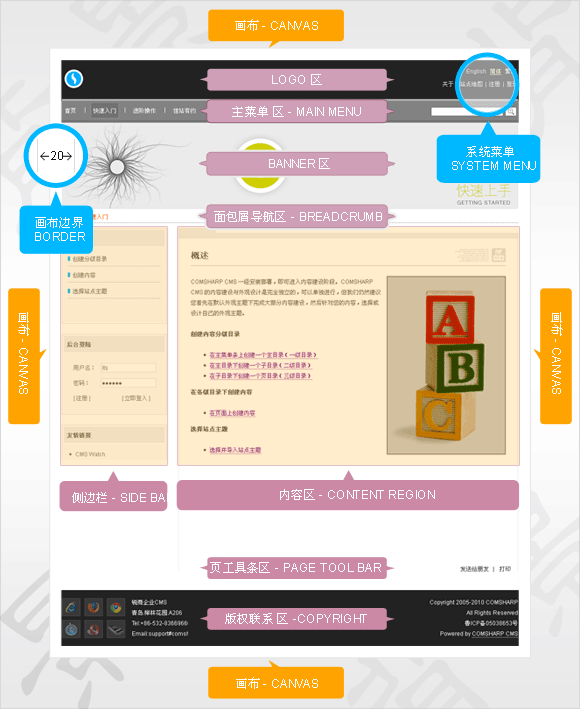
画布模式
将页面看作一个摆放在页面背景上的画布,该画布分 Logo 区,主导航区(主菜单),Banner 区,面包屑导航区,侧边栏导航区(二级三级菜单),内容区,页面工具条区,版权联系区。该画布可以设置宽度,位置偏移,对齐方式,边界宽度,颜色及阴影。
- 选用画布模式,可到 “管理 / 系统选项 / 布局 / 页面布局选项”,选择 1,2,3,4,5。
- 在 “管理 / 系统选项” 下,可以进入各个区域的参数设置页面,用来设置风格,颜色,尺寸,位置,字体等。
- 在 “管理 / 背景纹理 - 画布模式”,您可以设置各个区域的背景图片及风格参数。

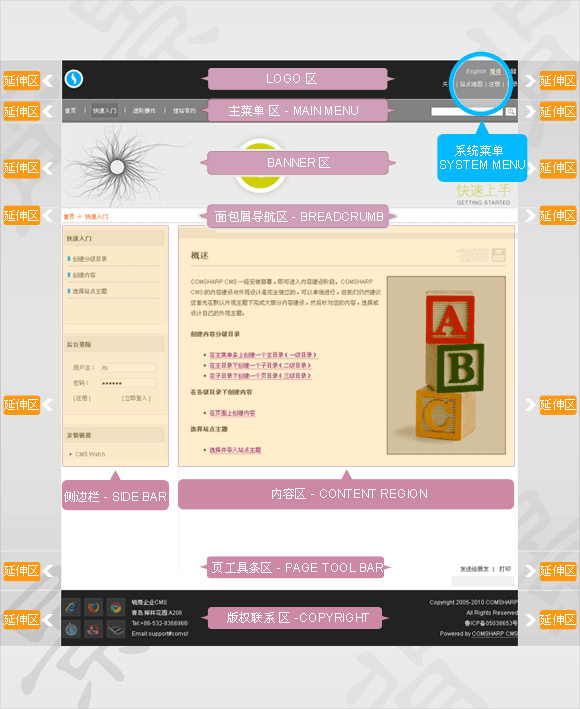
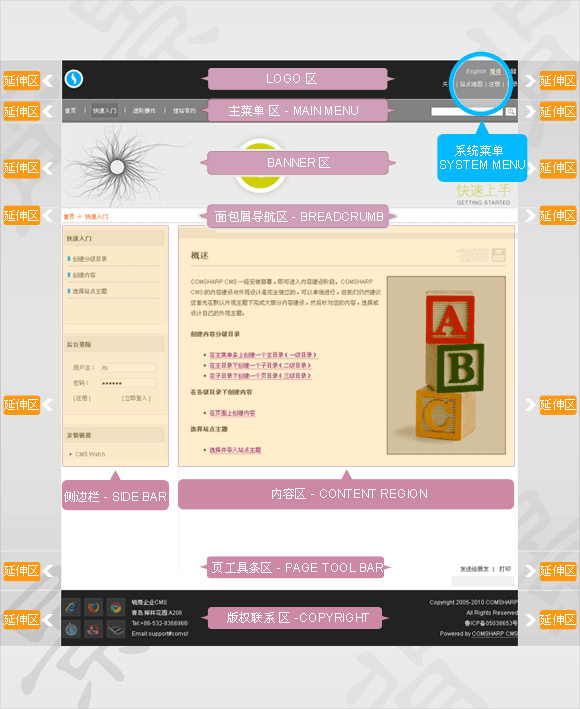
网格模式
将整个页面用网格划分成多个网格区域,Logo 区及其两边的延伸区,主导航区(主菜单)及其两边延伸区,Banner 区及其两边延伸区,面包屑导航区及其两边延伸区,内容区及其两边延伸区,页面工具条区及其两边延伸区,版权联系区及其两边延伸区。每个区域及其两边延伸区 都可以单独配色或设置背景纹理,通过这些背景纹理图片,您可以拼接出各种页面布局。比如,通过在各个区域的两边延伸区设置阴影图片,可以搭配出带边界阴 影的页面风格。
- 选用网格模式,可到 “管理 / 系统选项 / 布局 / 页面布局选项”,选择 6。
- 在 “管理 / 系统选项” 下,可以进入各个区域的参数设置页面,用来设置风格,颜色,尺寸,位置,字体等。
- 在 “管理 / 背景纹理 - 网格模式”,您可以设置各个区域j及其两边延伸区域的背景图片及风格参数。

| 

 下载与部署
下载与部署 进阶操作
进阶操作 网站整体布局设置
网站整体布局设置