|
Google Logo 诞生记
作者: its
|
发布: 2008/2/13 (13:24)
|
阅读: 69299
|
评论: 0
|
静态地址
|
内容源码
短短几年,Google 的 Logo 已经象 Nike 的挑勾和 NBC 的孔雀图案一样著名了。Ruth Kedar,Google Logo 的设计者,向我们讲述了这个代表 Google 品牌的 Logo 的诞生。Kedar 和 Google 的两个创始人 Sergey Brin 与 Larry Page是在9年前通过他们共同的朋友在 Stanford 大学相识的,那时她是一个助教。Page 和 Brin 当时正为他们即将发布的搜索引擎的 Logo 犯愁,于是请 Kedar 帮设计个 Logo 原型。“那时我还不知道 Google 会象现在这样无处不在,也不知道它会如此成功” Kedar 说。
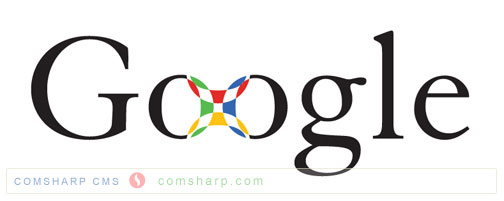
Google 1 号

使用的字体是 Adobe Garamond。一开始我就很清楚,他们要的是标志语(Logotype)而不仅仅是标志(Logo),Kedar 说。在第一版,Kedar 要让大部分文字保持原样以保留可读性,同时,在两个 O 字符上加入一些基础色与二维图案以显得好玩一些,图案的含义代表无穷与无限(和 Google 的含义暗合 - 译者),Kedar 说,Brin 和 Page 喜欢这个图案因为它看上去象个中国指套(Chinese Finger Trap - 身为中国人,我从没见过这种东西 - 译者)
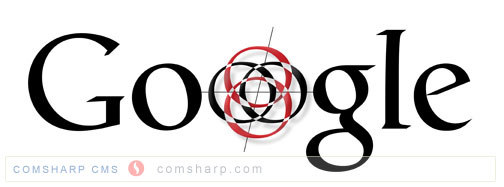
Google 2 号

使用 Catull 字体。这次,Kedar 不再纠缠于两个O,而是将其中一个O进行变换,使之多纬化,这个设计最终造就了 Google 搜索结果页底部一长串O的创意。十字交叉线意味着目标和精确,Brin 和 Page 希望 Google 能和对手有十分清晰的区别,希望说服用户 Google 提供的搜索服务将终身受用。
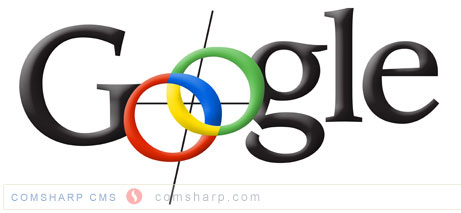
Google 3 号

使用的字体为 ITC Leawood。“现在我再看这个设计,感觉 Google 去参加 Olympics 运动会去了”,Kedar 笑着说,“扣在一起的两个O 的寓意是包含着不同文化,不同国家的搜索结果。这个设计很智拙,那是我们当时所探索的东西。”
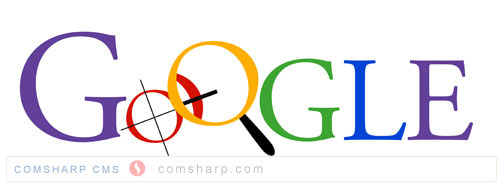
Google 4 号

使用的字体为 Catull。这个设计中所有字符均使用大写,带来一种更有力的感觉,通过更改字符大小和颜色,Kedar 仍为这个 Logo 带来一些活泼气氛。颜色并非以彩虹的色序排列,所以看上去有些出人意料。Kedar 说,这个设计的不足是显得太拥挤,他们喜欢那个放大镜和十字交叉线,但总体上却不怎么样。
Google 5 号

使用的字体为 Catull。这是上一个设计思想的重复,但 Kedar 去掉了那个十字交叉线,同时让那个放大镜不再透出底下的文字。她增加了一个微笑的嘴形,代表满意的搜索结果。首字符和尾字符的颜色相同,但中间有很多变化。Kedar 说,这也许寓意着 Google 在搜索结果上殊途同归。
Google 6 号

使用 ITC Leawood 字体。这个设计接近 Brin 最初的概念,使用 Leawood 字体,投影和阴影效果,Kedar 为这个 Logo 增加了三纬感觉,Logo 在干净的,大面积白色的搜索页上浮起。这个设计也引发了关于 Google 标志要使用多少颜色,以及多少渐变色的讨论。
Google 7 号

使用 Catull 字体。这是我们归于简单的开始。Kedar 解释道,我们的想法是,是否可以不拘泥于任何可认知的对象而获得一种活泼的感觉。通过将放大镜拿掉,Kedar 将 Logo 的寓意进行扩展,意味着 Google 将不仅仅是一个搜索引擎。通过对字符的边角和颜色的改变,Kedar 试图表明,Google 不是一个呆板的公司。
Google 8 号 - 终结号

使用 Catull 字体。Kedar 说,本来我们有更多颜色,但最终我们采用了基色,但并非按次序分布,我们将绿色放在 L 上,意味着我们并非默守陈规。
本文国际来源:http://www.wired.com/techbiz/startups/multimedia/2008/02/gallery_google_logos?slide=1&slideView=4,由35公里翻译并发布在 COMSHARP CMS 官方博客
| 

 团队博客
团队博客 午夜晒网
午夜晒网








