|
Web 設計與開發終極資源大全(上)
作者: its
|
發布: 2010/3/18 (上午 08:24)
|
閱讀: 30958
|
評論: 0
|
靜態地址
|
內容源碼
Web 技術突飛猛進,Web 設計與開發者們可以選擇的工具越來越多,Web 開發者的技巧不再只限于 HTML 和 服務器端編程,還需要精通各種第三方資源,這些第三方資源有時候比你的項目更復雜,更專業,你無法自己實現一切,借助一些 Web API,你可以很方便地將大量優秀的第三方資源集成到自己的站點。本文全面搜集 Web 開發中可能用到的各種第三方資源。
1. 函數與類庫
A. CAPTCHA
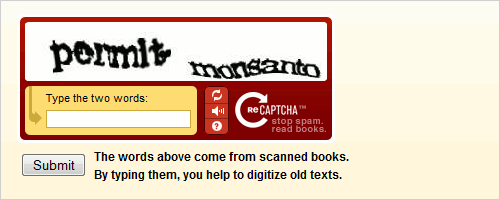
CAPTCHA 用來防止惡意表單發布,以下 CAPTCHA 系統可以輕松集成到你的程序中:
reCAPTCHA
這是目前最流行的 CAPTCHA 機制,該機制同時是一個古籍數字化工程的一部分,用戶在驗證的同時,也幫助辨認一些不夠清晰的估計掃描。reCAPTCHA 還有一個 Perl 模塊 實現該功能。

Securimage
這個一個免費的,開源 PHP CAPTCHA 腳本。

freeCap
基于 GPL 協議的 CAPTCHA 腳本
HN CAPTCHA
PHP CAPTCHA 腳本,基于 LGPL 協議
B. 日期處理
日期操作并不輕松,盡管 PHP 和 Perl 內置了大量此類函數,但未必滿足你的需要,以下是幾個很好用的日期函數:
C. 圖形處理
圖片縮放,添加水印等:
D. 表單驗證
表單驗證不僅保證用戶填寫的準確,還可以防止攻擊:
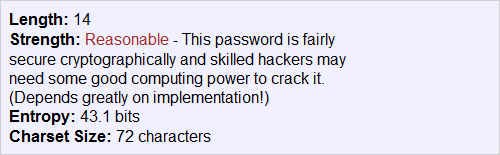
E. 密碼驗證
驗證密碼的復雜度

2. Ajax 與 JavaScript
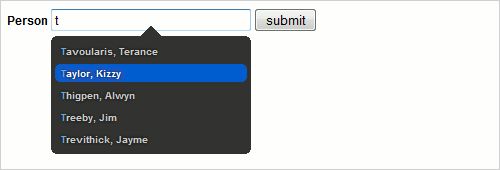
A. 自動輸入建議
最早最成熟的自動輸入建議應該是 Google 搜索條。


B. 日歷
在輸入日期的地方,使用非常直觀的日歷面板


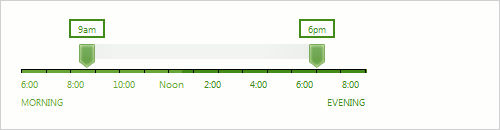
C. 滑動條
滑動條可以更直觀地進行數值的輸入和選擇


D. 表格
Ajax 表格,支持排序等功能


E. 可拖動內容
Ajax-based draggable content features can be very useful when used appropriately. Such tools enable users to reorganize a page to suit their needs, and can also serve as a basis for an interactive feature like a shopping basket.


F. 圖片放大
類似 JavaScript 燈箱的圖片放大顯示控件


G. 相冊和幻燈
用相冊或幻燈方式顯示系列圖片


H. 打分工具
非常直觀的打分控件


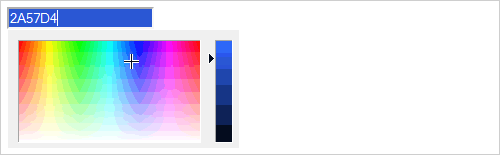
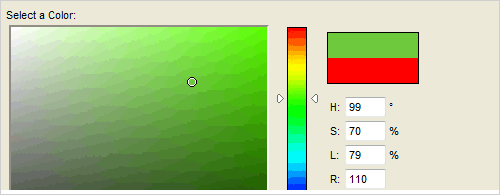
I. 取色板
用于取色


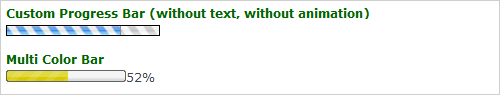
J. 進度條


本文國際來源:http://www.noupe.com/tools/100-essential-web-development-tools.html
中文編譯來源:銳商企業CMS 網站內容管理系統 官方網站
| 

 知識庫
知識庫 CMS 知識匯編
CMS 知識匯編








