|
白宮網站改版之深度剖析
作者: its
|
發布: 2009/2/2 (上午 11:02)
|
閱讀: 23403
|
評論: 0
|
靜態地址
|
內容源碼
美國政府是一個品牌,當白宮易主,人們希望看到一些新東西。這不是換個招牌那么簡單,人們期待奧巴馬兌現競選時的諾言,雖然這一切需要時間,不過,人們已經從白宮網站的改版中看到了巨大的變化。本文對新的白宮網站進行剖析,并同布什時代的白宮網站做一對比,兩個政府的變化已經體現在新網站的設計,內容與技術當中。
視覺設計與版式
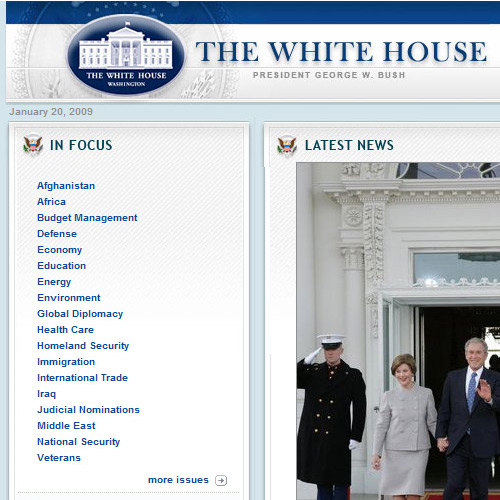
先看看布什時代的白宮網站(如下圖),使用了單一背景色,以及比較暗淡的配色,白色,淺灰,海軍藍。Logo 位于左上角,很顯眼,導航區占據了1/3 的頁面空間,還略有點 CSS 對齊問題。

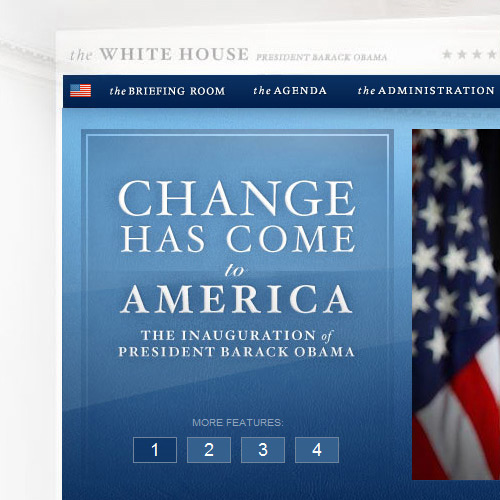
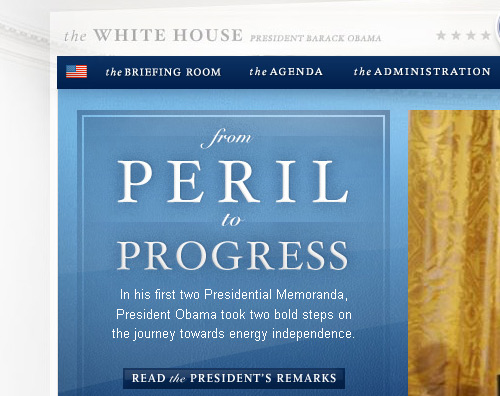
現在的白宮網站,白宮的標志低調了很多,位于頁面主體內容之外,原先占據1/3空間的導航區不見了,而是大量使用了 jQuery 實現動態導航,jQuery 在菜單,Banner 圖片等場合被大量使用。

微妙的漸變色以及水洗效果被保留下來,不過,藍色變得更廣更深。還在鼠標盤旋菜單中引入了紅色元素。有趣的是,主導航條的左邊加了個小小的星條旗標志,是否在暗示競選期間的“星條旗胸章”之爭?

在頁面右上角,出現了郵件列表注冊框,那個“GET UPDATES” 按鈕的色調據說和奧巴馬的膚色是一樣的(美國人八卦起來也很無敵)。新設計中加入了一些古典元素,主背景中的五角星與建筑細節,以及頁腳上方的灰色總統章。

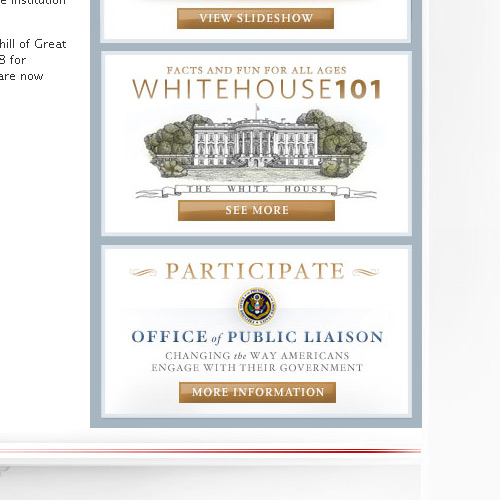
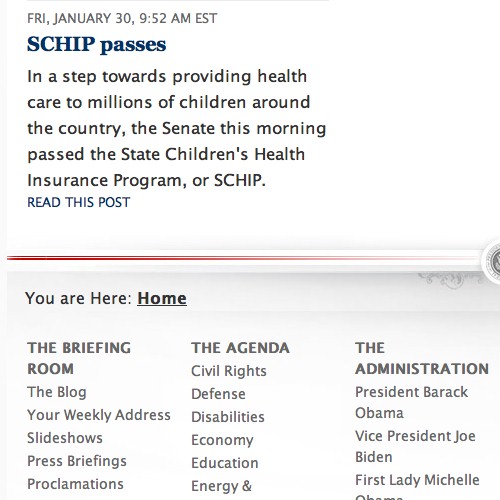
頁面側邊欄的配色和整個站點的配色呈現一致的低飽和度顏色,按鈕同樣適用咖啡色系,略呈漸變色。

字體
正文使用的是 Lucida Sans 字體,標題用的是 Georgia。這些老式字體為網站增添了些許古典與懷舊傾向。由于 sans-serif 字體在 Web 上的可讀性,主要內容的字體使用了 Arial,不過圖形化頁首的文字不太清楚,似乎是加粗的 Serif 字體,用的是老式傳單的字體風格,小寫的代詞,加全部大寫的名詞。

網站結構
從結構上看,整個站點顯示了一種干凈的結構,從上到下,從左到右的建構。頁首部分的幻燈式新聞圖片帶來華麗的視覺感受,左邊關聯的文字內容,可以讓低分辨率用戶,或使用代用瀏覽器(如屏幕閱讀器)的用戶在沒看到圖片之前就能理解圖片的意思。
在800x600屏幕分辨率下,屏幕上只會顯示到那個藍色的內容標題,在這個分辨率下,頁面并不左右滾動,但新聞標題部分就成了視覺的焦點。
新聞區域的下方,是三欄結構,分別為 Blog, 搜索與 Agenda,以及一個視頻區域。
易用性與可訪問性
網站的易用性方面似乎走了不少彎路,那個搜索框位于新聞區三欄結構的中間,使用的都是淺灰配色,很難被發現。右上角的郵件列表注冊倒是很顯眼,不過,那似乎應該是搜索框的位置。
文字的縮放可以正確地進行,不過主導航條是圖片式的,這個縮放不了,但下拉菜單以及后面的頁腳部分的文字都可以正確的縮放(當然在 IE6 中不行 -譯者)。考慮到白宮網站的訪問之廣泛,如果對讀屏軟件更友好一些會更好,目前,主導航條的下拉菜單是無法被讀屏軟件讀取的,其頁腳部分的鏈接也要等整個頁面全部完成后才會讀到。

網站中的圖片也做了很好的優化,雖然對撥號用戶來說,不是問題,不過如果能提供一個純文字版,也許會更好地實現可訪問性。
能否通過驗證?
恐怕不成。在 CSS2.1 驗證測試中,有41處錯誤和1840個警告。
不過,從感官來說,新網站有了很大的改觀,所使用的技術,風格都顯示出美國政府正在努力改觀其品牌形象與透明度,新的白宮網站走向一種新的,良好的設計路線。
原文作者
Katie Kelly 白天做 Web 前端開發設計,晚上沉迷于視頻游戲。15年的經驗讓她欣賞干凈的代碼,友好的內容,以及客戶導向的電子商務。在不和怪獸作戰的時候,她在自己的網站 mediapyre 寫一些 ASP.NET 設計方面的文章。
本文國際來源:http://www.smashingmagazine.com/2009/02/01/whitehousegov-redesign-the-change-has-come/
中文翻譯來源:COMSHARP CMS 官方網站
| 

 團隊博客
團隊博客 午夜曬網
午夜曬網








