|
W3C 驗證的是是非非
作者: its
|
發布: 2010/6/11 (上午 06:14)
|
閱讀: 27614
|
評論: 0
|
靜態地址
|
內容源碼
W3C 驗證讓很多 Web 設計與開發者感到糾結,在自己的網頁上放置一個驗證按鈕,點擊以后,當看到 W3C 為你給出的全部是綠色對勾的時候,滿足感油然而生,然而對這種機器驗證的過度依賴往往帶來另外的問題,本文講述的是 W3C 驗證中的一些是與非。
W3C Web 驗證的現狀
必須明白,所有有生命的東西必須在機械與常識之間取得平衡,雖然 Web 標準如今被奉為圭皋,然而那些用來對你的代碼進行驗證的工具并不代表最好的判斷。下面的代碼或許通不過驗證,但在沒有更好的替代方法之前是可以接受的。

那些不遵守代碼驗證的站點
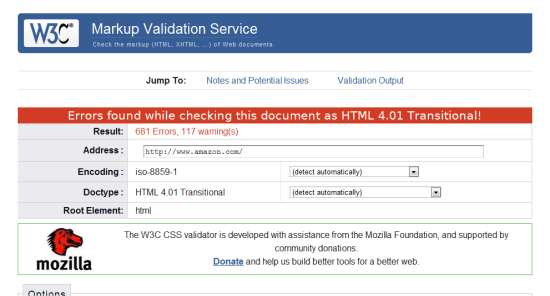
我們可以對 Alexa 排名前 100 的站點進行 W3C 驗證測試,會發現,大量的站點根本通不過驗證,Amazon 的首頁包含了大量的驗證錯誤和警告,當然并不能說明 Amazon 存在什么嚴重的問題,不過,壓根不關心驗證和過于依賴驗證都不可取。

盲從驗證規則
那些過分依賴驗證的情形也值得我們擔憂,很多人對驗證形成了藥物般的依賴,常常是為驗證而驗證,為了通過驗證,他們不惜使用各種奇巧淫技。如果你對驗證非常糾結,會很熟悉下面這些自動驗證工具。

語境為王
對驗證而言,很多人經常忽視的一個問題是語境,驗證工具是機器,而非人,機器永遠無法取代人的判斷。下面這個站點的設計,機器的評價會怎么樣?它完全判斷不了,機器看到的只是代碼。

人能做出決斷而機器不能
目前的技術,機器智能離真正的智能還有很遠的距離,機器并不能理解語境和語義,將來也許能,但現在不能。

代碼驗證的問題
當前,最著名的代碼驗證包括 W3C 的 HTML 及 CSS 驗證。很多網站會放置一個 HTML 和 CSS 驗證按鈕,表示自己的站點通過了驗證,然而,通過了驗證并不意味著你設計的東西是完美的。

無法顧及未來標準
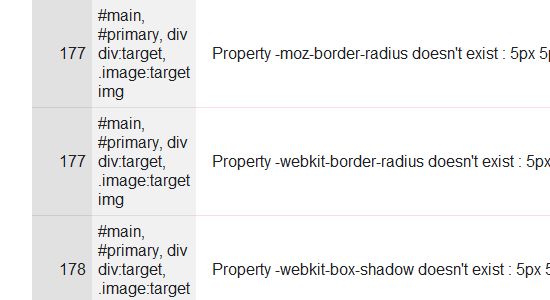
如果你在設計中使用了未來的 Web 標準,如 CSS3,將無法通過驗證,而現在非常有效的一種設計方式是,針對未來的標準使用漸進式設計,這種設計模式將很難通過驗證。
為驗證而驗證

為了取悅驗證工具,一些設計師不得不對那些非 W3C 標準,然而卻被普遍認可的對象或屬性下手,最終,人們的設計是為機器,而不是用戶設計。事實上,在你的網站上放一個或幾個驗證按鈕,對用戶來說,有什么意義?很多用戶并不知道什么事 HTML,什么是 CSS,他們對你是否通過了什么驗證毫無興趣。
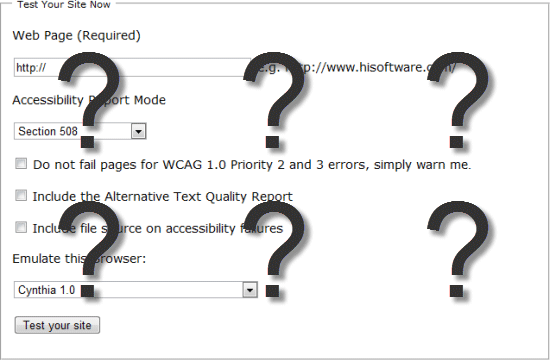
可訪問性驗證
Cynthia 一類的 Web 可訪問性驗證工具只能驗證它們所能認識的東西,也就是代碼,而這對真正的可訪問性驗證遠遠不夠。

可訪問性與易用性測試只能通過人來進行
可訪問性與易用性是非常主觀的東西,那些基于代碼驗證的測試工具往往并不能發現真正的問題,需要真正的用戶告訴你他們是否可以無障礙的,輕松地訪問你的站點。下面的站點可以通過可訪問性驗證,但...

驗證工具就像機器翻譯
現在最常用的機器翻譯工具,如 Google Translate 以及 Babel fish 可以證明,沒有什么東西比人更聰明,人類的語言不僅僅是一堆單詞的堆砌,更要靠語境,而機器是無法理解語境的。驗證工具和機器翻譯是一個道理。

用翻譯實驗看看機器翻譯的能力
你可以找一段話,復制到 Google Translate, 先翻成別的語言,再從別的語言翻譯回來,如此三番幾次,就會知道機器翻譯的局限。

結語
關于 W3C 代碼驗證,一個事實就是,驗證本身并不能保證你的站點在語義,可訪問性,易用性,乃至用戶體驗上的的完美,通過這些驗證工具,發現你代碼中的錯誤和問題是應該的,但過分追求驗證的結果,為驗證而驗證時不可取的。
本文國際來源:Six Revisions Problems with Using Website Validation Services (原文作者:Alexander Dawson)
中文編譯來源:銳商企業CMS 網站內容管理系統 官方網站
| 

 團隊博客
團隊博客 行業新聞
行業新聞








