|
新 API 尋求讓 JavaScript 操作本地文件
作者: its
|
發布: 2009/11/26 (下午 05:37)
|
閱讀: 34756
|
評論: 0
|
靜態地址
|
內容源碼
日前,Mozilla 的 Arun Ranganathan 向 W3C 提交了一個草案,旨在推出一個 JavaScript API,讓 JavaScript 腳本直接操作本地文件,Firefox 的最新瀏覽器版本中已經對該 API 提供了大量的支持,不過出于安全考慮,該API 將只對本地文件提供有限的訪問。
該 API 引入了一個 FileReader 對象,可以異步加載本地文件系統中的文件,并允許開發者為諸如加載失敗,進度,加載完成等事件分配回調函數,它提供的方法可以從本地文件中讀取文本或二進制數據,并通過一個 abort 方法隨時打斷操作。
FileReader 對象使客戶端的文件訪問成為現實,用戶不必再象以前那樣首先將文件上傳到服務器才能處理,事實上,IE 和 Firefox 已經擁有一些非標準的方法訪問本地文件,但這些方法并非標準 JavaScript 行為。
FileReader 對象并不需要特別的權限,但出于顯然的安全考慮,直接使用文件路徑進行訪問是不允許的,必須結合常規的 HTML file 對象,用戶點擊瀏覽之后,選擇本地文件,JavaScript 再通過 DOM 引用該文件并進行操作,這個機制使得該 API 相對安全一些,因為任何本地文件的獲取都需要用戶的人工參與。
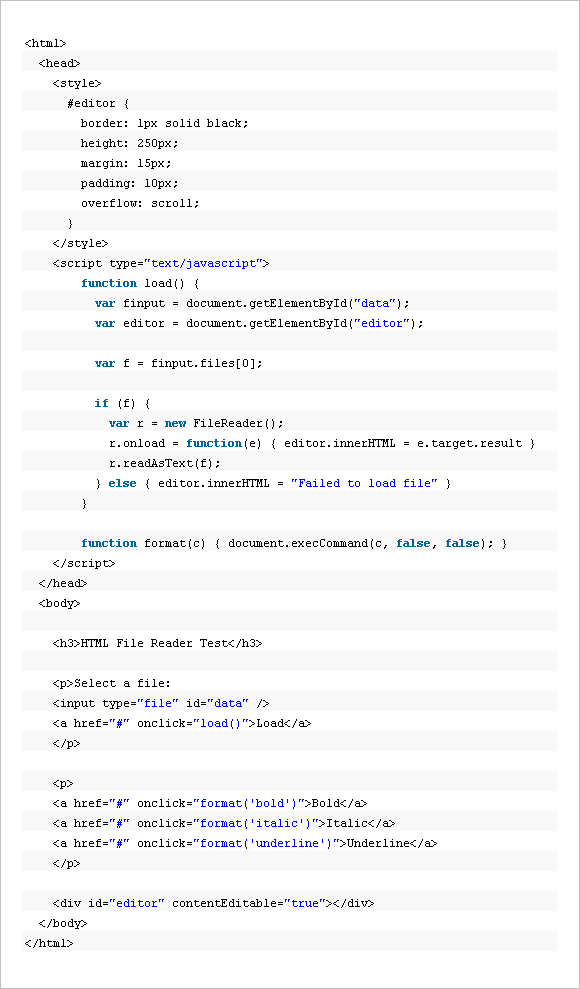
以下例子使用該 API 打開一個本地文件并將文件內容顯示在一個 div 容器中,我們甚至可以在 div 上加上 contentEditable 屬性,用戶可以直接編輯文件的內容,不過,該 API 并沒有提供將文件內容寫回本地文件的方法,因此你編輯的內容無法保存。

隨著 JavaScript 引擎的效率在各大瀏覽器的顯著提高,JavaScript 可以做越來越多的事,本地文件 API 的引入將讓很多有趣的功能成為現實。盡管該 API 并非多么重大的技術革命,但它將拓展 Web 應用的視野,讓 Web 平臺實現越來越多的功能。
本文來源:http://arstechnica.com/open-source/news/2009/11/w3c-publishes-draft-of-new-file-api-spec.ars
中文翻譯來源:COMSHARP CMS 企業網站內容管理系統官方站
| 

 團隊博客
團隊博客 行業新聞
行業新聞








