|
CSS3 備受期待的 8 大功能
作者: its
|
發布: 2009/5/6 (上午 06:41)
|
閱讀: 22831
|
評論: 0
|
靜態地址
|
內容源碼
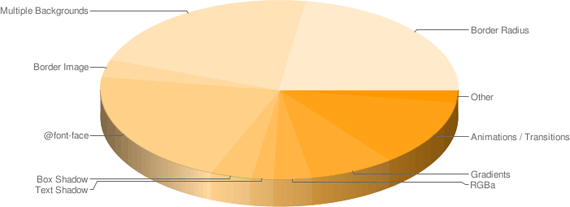
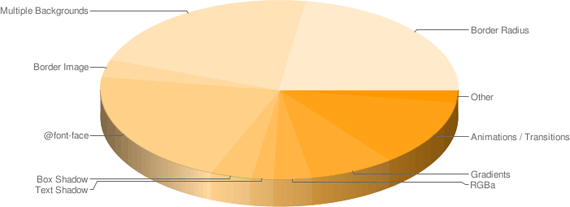
CSS3 仍遙遙無期,還是指日可待,這不是一個技術問題,而是人們什么時候可以徹底放棄那些不符合 W3C 標準的舊瀏覽器的問題。CSS3 備受期待是肯定的,CSS Tricks 網站做了一次投票調查,票選備受期待的 CSS 功能,一共有7000人參與,結果如下。有趣的是結果的前三名非常的接近。

#1) 圓角 (22.0%, 1,541 票)
這個功能已經在諸如 Mozilla, Webkit 等瀏覽器廣泛使用,對 Web 設計者來說無疑是最受期待的,然而 IE 仍然沒有要支持這個功能的跡象。
#2) 多背景(22.0%, 1,523 票)
這個功能是我最期待的,但向后兼容會是一個很大的問題。
#3) @font-face (21.0%, 1,424 票)
Firefox 的最新版本將支持該功能,Safari,Opera 甚至 IE 也將支持或已經支持該功能,我們會看到該功能的廣泛應用,只是字體的版權問題會很麻煩。
#4) 動畫與漸變(12.0%, 818 票)
Webkit 在這方面是領頭軍,動畫也是設計的一部分,也該屬于 CSS。這些會慢慢實現,當 Webkit 之外的瀏覽器也開始支持這個功能,我們會看到很多令人驚訝的效果。
#5) 漸變色 (8.0%, 535 票)
定義一個固定色背景很簡單,但漸變色就沒有那么簡單了,漸變色很適合通過代碼實現,Webkit 又在這方面搶了先。
#6) Box 陰影(4.0%, 271 票)
陰影也是一種漸變色,以往是通過背景圖片實現的,如果考慮到多方向的陰影,事情會變得更復雜,Box 陰影機制讓一切問題迎刃而解。
#7) RGBa - 加入透明色 (3.0%, 234 票)
RGBa 中的 a 代表透明色,透明對設計者來說非常重要,目前除了 IE,這一功能正在被廣泛采用。
#8) 文字陰影(2.0%, 140 票)
也屬于漸變色的概念,讓文字擁有陰影,以前甚至無法通過圖片背景實現,因此這將為設計者帶來前所未有的方便。
#9) 其它 (2.0%, 168 票)
本文來源:http://css-tricks.com/poll-results-css3-features/
中文翻譯來源:COMSHARP CMS 官方網站
| 

 團隊博客
團隊博客 行業新聞
行業新聞