漂亮的代码是漂亮网站的基础,优秀的 CSS 只存在与同样优秀的 HTML 之上,干净的,语义的 HTML 代码让一个网站更健壮。本文讲述了12个实现干净 Web 设计代码的定律,适合于任何从事 Web 设计的人。
1. Strict DOCTYPE
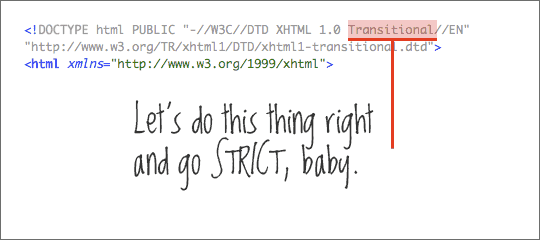
要做就做对的。不管是 HTML 4.01 还是 XHTML 1.0,它们都提供 Strict 模式,使用 Strict 模式可以保证我们的代码不隐藏任何错误。

参考资料:
2. 字符集声明,特殊字符进行编码处理
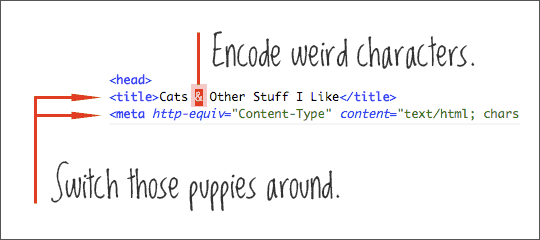
字符集声明应当放在 <hea> 部分的最前面,以便让浏览器知道如何显示网页中的所有内容,包括标题。另外,一些特殊字符,如 & 最好用 & 代替,这是一种最安全的方法。

参考资料:
3. 恰当的缩进
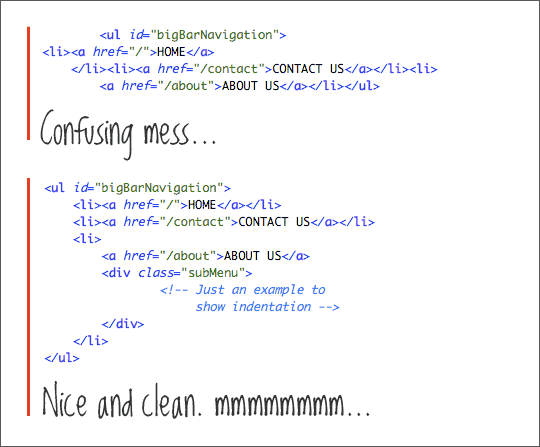
缩进不会影响网页的渲染,但会明显改善阅读源代码时的体验。缩进没有特定的规则,但始终保持一致是个好习惯。

参考资料:
4. 将 CSS 和 JavaScript 放在外部文件中
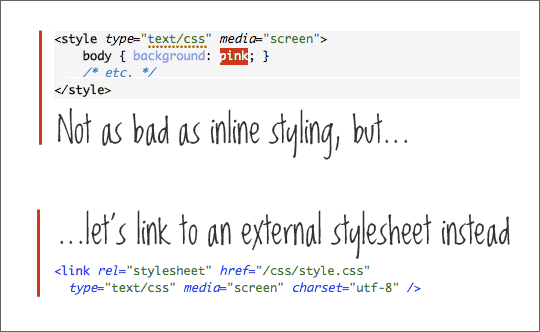
将 CSS 和 JavaScript 放在外部文件中引用,不仅减低单个网页的尺寸,而且意味着其它网页也可以共用这些代码,另外,浏览器的缓存机制可以很好地降低对相同代码的重复下载。

5. 正确地嵌套 Tag 标签
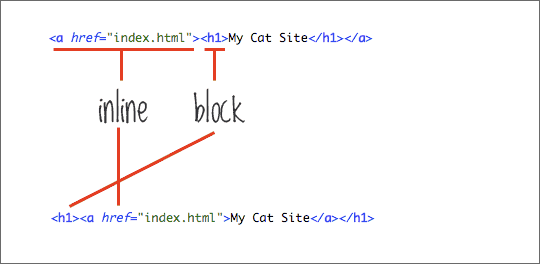
如下图,第一行代码中,<h1>标签嵌套在 <a>标签中,尽管多数浏览器会正确渲染,但这不是好的习惯, 标签是 block 对象,而 是 inline 对象,inline 对象不应该容纳 block 对象。

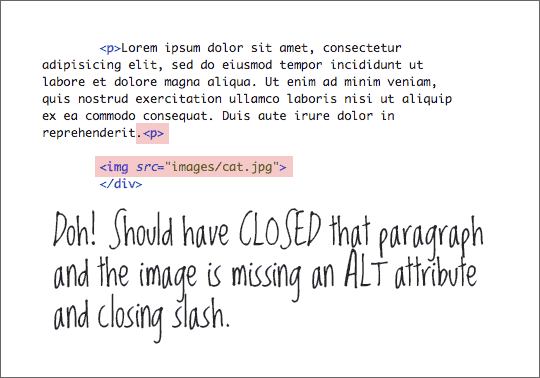
6. 消除不必要的 <div>
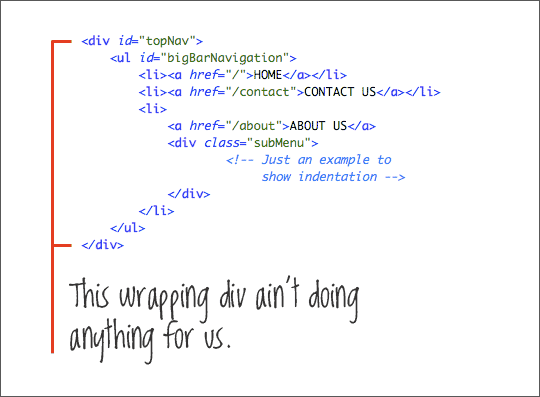
<div> 常被滥用(尤其在我们现在所处的 DIV+CSS 神话中 - 译者),人们希望把任何东西都放在 <div> 中以便为它们分配 CSS 式样,这种滥用会导致的臃肿。

参考资料:
7. 使用更好的命名规则
如下图,Cat 的 CSS 类被命名为 red italic,暗示着 Cat 使用红色斜体,如果你想将 Cat 改成兰色的粗体呢?

8. 尽量使用 CSS 控制文字的排版
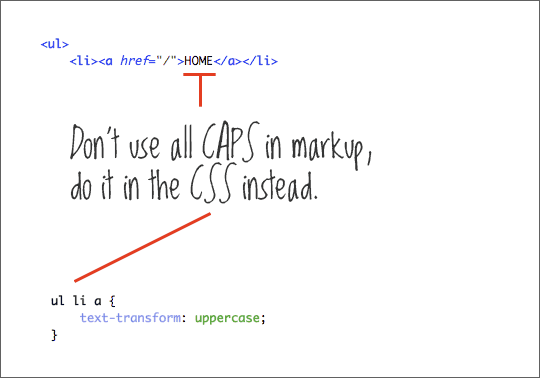
如下图所示,不要直接使用大写,用 CSS 对这些文字排版方面的格式进行控制,这样会更灵活。

9. 为 <body> 分配独立的 class/id
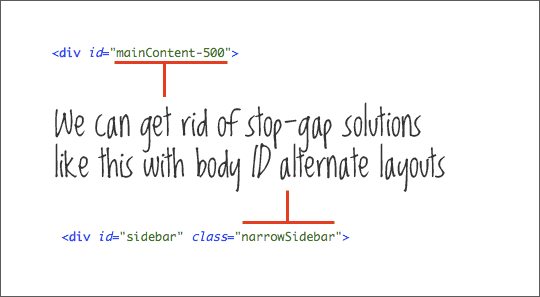
为 body Tag 分配一个独立的 class/id,可以很好地定位页面中任何对象,因为页面中所有对象都位于 body 中。

参考资料:
10. 验证
无需多言,你应当尽可能对网页的代码进行验证,尽管有些代码错误浏览器能自动更正,但有些错误是会带来不好的后果的,尤其当你位于 Strict 模式下。即使什么都不为,看到那个绿色的 W3C 验证标志至少可以让自己舒服一些。
W3C 验证是否通过并不一定要什么拘泥,Web 设计中存在更多的考量,只拘泥 W3C 验证结果,可能影响一些更重要的因素,比如,IE6 在 W3C 标准方面存在不少 BUG,如果你为了100%通过 W3C 验证而宣布自己的网站不支持 IE6,至少在国内会得不偿失的 - 译者

参考资料:
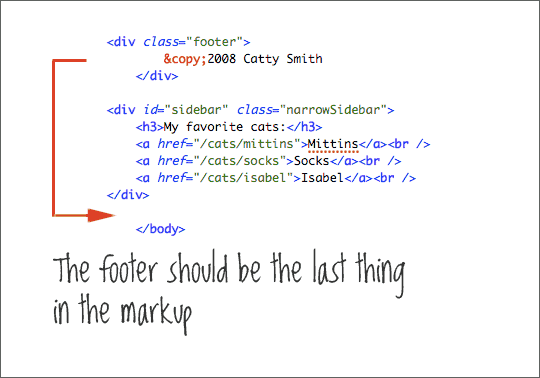
11. 合理的结构次序
将网页结构保持一个合乎逻辑的次序。

12. 尽你所能
如果你从零开始写,保持以上的原则当然要容易的多,如果要修改旧的代码,将会很痛苦,一些 CMS 系统拙劣的编码会让你陷入泥沼,或者你的网站规模宏大要改动的东西太多,不管怎样,始终保持良好的习惯非常重要。

更多阅读:
本文国际来源:http://www.smashingmagazine.com/2008/11/12/12-principles-for-keeping-your-code-clean/
中文翻译来源:COMSHARP CMS
| 










