庶几何时,HTML5 开始吸引越来越多的人的目光,尽管 W3C 表示,它的最终成熟还有很长的路,然而并不能阻止人们对它的期待。2007年,HTML5 向 W3C 标准进军,HTML5 的使命是实现富 Web 应用的本地化,脱离浏览器插件的羁绊。W3C 于 2008 年 1 月 推出 HTML5 的第一份草案,而 HTML5 标准的全部实现也许要到 2022年以后。
什么是 HTML5
HTML5 是继 HTML4.01, XHTML 1.0 和 DOM 2 HTML 后的又一个重要版本,旨在消除富 Internet 程序(RIA)对 Flash, Silverlight, JavaFX 一类浏览器插件的依赖。
HTML5 概要

HTML5 带来很多新功能,以及 HTML 代码上的改变,你需要使用一些特定的 API 脚本,如:
- DOM
- 实现 2D 绘图的 Canvas 对象
- 可控媒体播放
- 离线存储
- 文档编辑
- 拖放
- 跨文档消息
- 浏览器历史管理
- MIME 类型和协议注册
那些支持 HTML5 的浏览器在处理 HTML 代码错误的时候必须更灵活,而那些不支持 HTML5 的浏览器将忽略 HTML5 代码。
HTML 语法的变化

HTML5 引入了新的 HTML 元素和属性,有的是传统通用元素的语义化版本,如取代 div 元素的 nav, footer 等元素,也有一些全新的元素,如 audio, video。一些在 HTML4 中不被推荐使用的元素,如 font 和 center 将被弃用。HTML5 引入的新 HTML 元素包括:
- article:文章
- aside:内容旁边的侧边栏内容
- audio:音频
- canvas:2D 绘图
- command:命令按钮
- datalist:下拉选择框
- details:对象的细节
- dialog:对话框
- embed:外部插件或对象
- figure:一组媒体对象以及标签文字
- footer:页脚
- header:页首
- hgroup:文档某一部分的信息
- keygen:表单生成的 Key
- mark:标注的文字
- meter:预先定义的范围内的度量
- nav:导航条
- output:输出
- progress:进度条
- rp:标识 rubby 内容
- rt:rubby 内容的解释
- ruby:rubby 内容
- section:定义一个部分
- source:媒体的资源
- time:日期时间
- video:视频
这些新标签,可以让你的 HTML 文档更容易加载,且更容易被搜索引擎抓取其中的有用信息。比如,搜索引擎可以直接抓取它最关心的 article 标签里面的内容。
HTML5 同那些流行的技术如何共存

如今的 Web 世界已经习惯了各种插件和 API,HTML5 为 Web 开发与设计者带来了方便与不便,HTML5 将如何同现在的这些流行技术共存?
HTML5 与 Flash
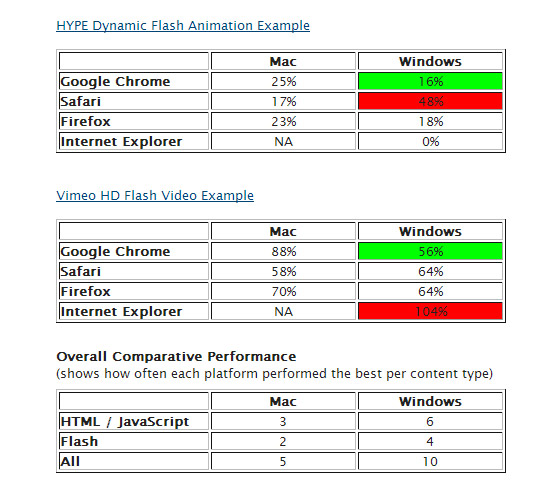
这个争论由来已久,Flash 被某些开发设计者滥用导致一些网页加载缓慢,而 HTML5 为之带来一线曙光。拿仍在襁褓中的 HTML5 和已经有10年历史的 Flash 进行比较也许有失公允,但这是人人都关心的一个问题。相对 Windows 用户来说,Mac 用户可能会从 HTML5 获得更多好处,因为苹果一直不愿支持 Flash。下面是 Mike Chambers 针对 Mac 和 Windows 平台浏览器的 CPU 负载而做的一部分测试:

测试显示,Mac 平台的 Flash 表现要差于 Windows 平台,这还取决于你使用的浏览器。现在看来,就视频游戏而言,Flash 是更好的选择,但取决于你的浏览器,如果你的视频不是很复杂,HTML5 是更好的选择。Web开发与设计者从这些争论中应该吸取的东西是,Flash 之外还有别的选择,但 Flash 有牢固的地盘,在为客户提供开发设计的时候,需要对他们的目标客户做一些研究。
HTML5 与 IE 9
IE9 经常高调宣扬它对 HTML5 的兼容,不过,它确实将是一个很好地支持 HTML5 的浏览器,因为,IE9 使用 Windows 现代图形 API 以及 PC 的图形加速卡输出文字和图形。在三月份的 MIX 展会,微软还宣称,IE9 将支持 GPU 加速的 HTML5,将图形滚动,3D 图形显示等处理交由图形加速卡。
HTML5 与 Ajax
现在的 HTML 语言的一个问题是,它是一种轻量级的应用界面,那些喜欢使用 Ajax 实现在线应用的开发者会发现 HTML 非常不好用。Ajaxwith.com 认为,HTML 适合用来加载界面,JavaScript 用来执行命令,虽然 HTML 在作为界面语言方面并不好用,但鉴于多数开发者对它的熟悉程度,HTML 还是不可缺少。
一个好消息就是,HTML5 会让 Ajax 应用的实现变得更容易。
HTML5 with CSS
你需对你的 CSS 代码就行整理以支持 HTML5,因为 h1, h2 之类的标签将不再使用,为了实现同 HTML5 的兼容,最好的方式是使用 CSS reset,将那些常见的 HTML 标签的 CSS 属性清零,woork 认为,最好的 CSS Reset 是 Eric Meyers CSS reset。
HTML5 优劣谈

HTML5 可能对移动 Web 带来更多好处,原因是,现在的移动 Web,iPhone 占主导地位,而 iPHone 是不支持 Flash 的。HTML5 还会让其它平台的移动浏览器有更快的网页加载速度。另一个好处是 SEO,Google 4月9号宣布,将页面加载速度作为搜索排名的一个因素,因此,基于 HTML5 的页面也会因加载速度更快而受益。
不过,和任何新技术的降临一样,其中也会牵扯到一些问题,对 Web 设计者而言,最大的一个问题就是因为这些新标签的引入,各浏览器之间将缺少一种统一的数据描述格式。
在 HTML5 被广泛采用之前,我们还无法完全知道 HTML5 代码将带来的好与坏,总体来说,对开发者而言,这将是一个巨大的变化,而对图形设计师而言,还不明朗。
延伸阅读
本文国际来源:instantshift.com HTML5: Worth the Hype? (原文作者:Shannon Suetos)
中文编译来源:锐商企业CMS 网站内容管理系统 官方网站 | 










