在线地图已经是很平常的应用,Google Map 甚至可以用作驾驶导航仪,然而,这些应用的实现涉及到千丝万缕的艰辛工作,仅仅是定位你现在的位置,就有很多技术,有幸的是,如今在你的 Web 站点中,你可以通过短短的几行代码,获得一个用户的地理位置,本文介绍的是用在 Web 中的各种地理定位技术。
通过 IP 地址获得用户的地理位置信息
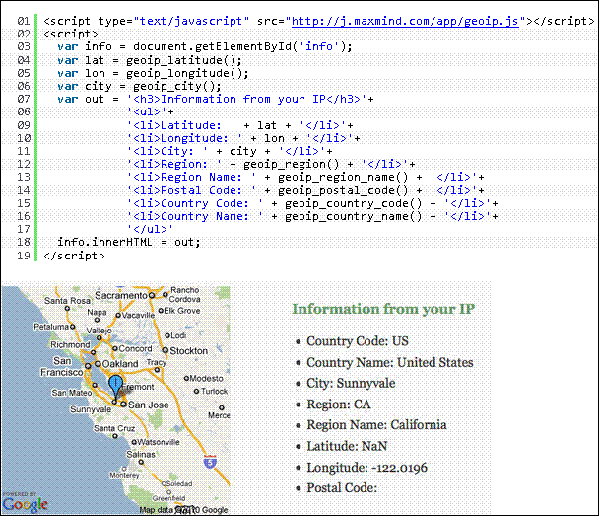
互联网不过是一个巨大的网络,上面的每一台电脑对应一个 IP 地址,通过这个 IP 地址,可以知道这个用户在什么位置,我们可以通过查询 Maxmind GeoIP 数据库 获得,Maxmind 还提供了一个 JavaScript 接口让你在网站上实现这一功能。

这个方法(演示)有一个问题,就是说,你获得的 IP 地理位置信息未必非常准确,因为这个 IP 是你的 ISP 分配给你的,你获得的事实上是 ISP 的地理位置,另外,如果你使用 VPN,你实际的得到可能是十万八千里之外的地方了。
通过 W3C Geo API 获得用户地理位置
通过 IP 地址获取用户地理位置还有一个棘手的问题,就是安全和隐私问题,毕竟,并不是每个用户都愿意自己的地理位置信息被别人知道,鉴于此,人们开发了很多技术,Google Gears 拥有一个 Geo-Location 服务,Plazes 帮助你保存你的位置,而 Yahoo Fire Eagle 算得上这类技术中最顺手的一个。然而这些技术共同的问题是,它们要求用户要么安装一个插件,要么需要访问特定的 Web 服务,这有些麻烦。
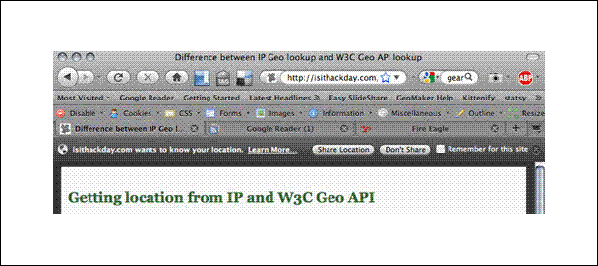
W3C 有一个 Geo-Location API 可以帮助浏览器制造商,在浏览器中集成地理信息功能。Firefox 3.5 以上的浏览器支持 W3C Geo-LocationAPI,同样支持该 API 的还有 iPhone 上的 Safari 浏览器(需要 OS3.0 以上)。需要通过浏览器查询自己地理位置的用户,在浏览器中,会显示一个对话条,请求你的授权。如下图所示:

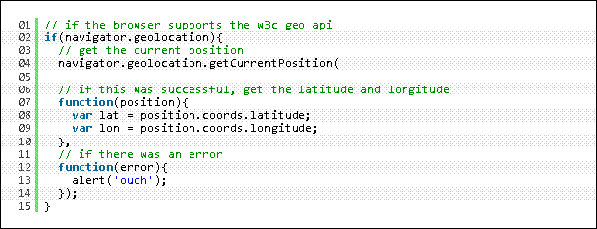
以下是请求使用该功能的代码:

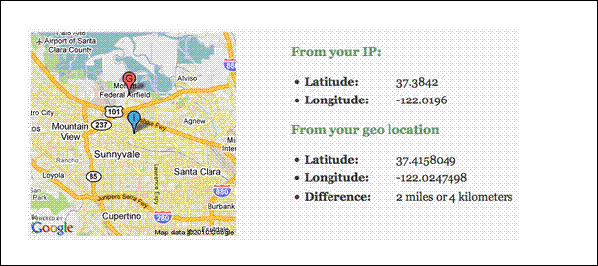
下面的演示,可以很好地演示上面两种地理信息获取技术的不同,可以看到,他们在测量用户地理位置方面有很多不同。

将经度/维度转换为地名
将经度/维度信息转换为地位,称为 “反 Geo-Location”,网络上有很多这类服务可以使用,其中最著名的是 the geo-names Web service, 但它仍有几个问题,比如,它的结果是以美国为中心的。另一个可免费使用,且支持全球信息,但知道的人并不多的服务来自一个让人有点意外的地方,Flickr。Flickr 的 flickr.places.findByLatLon 服务可以根据经纬度信息返回地名,你可以在 app explorer 做下体验,但目前最简单的方法是使用 Yahoo Query Language ( Yahoo 查询语言,简称 YQL). YQL 的样子如下:

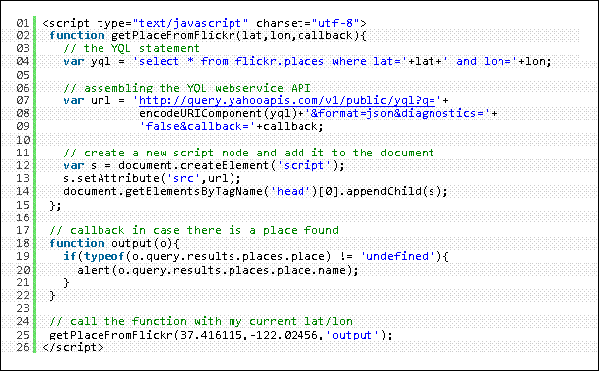
使用 YQL 查询语言,你可以得到 XML 或 JSon 格式的数据,下图是在 JavaScript 中是使用该查询语言的例子:

结合上面的例子,在反 Geo-Location 查询的帮助下,我们得到了详细的地名信息:

经纬度的问题
经纬度虽然可以定位地球上的一个位置,但经纬度有时候容易引起歧义,为了解决这个问题,Yahoo 和 Flickr (Twitter 很快也会支持)支持另一种定位方法,叫 Where On Earth Identifier (简称 WOEID) 。使用该方法,我们可以很容易获取来自某个区域的 Flickr 图片。

这样几句 JavaScript 代码就可以显示来自指定地理位置的图片:

这些代码还可以打包成函数,下面的代码,将显示来自巴黎的10幅照片,你可以自己在 YQL console 中体验:

在文字内容中自动挖掘地理信息
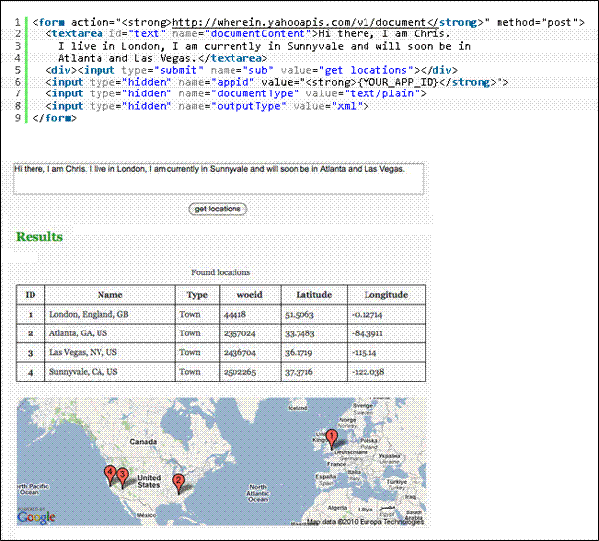
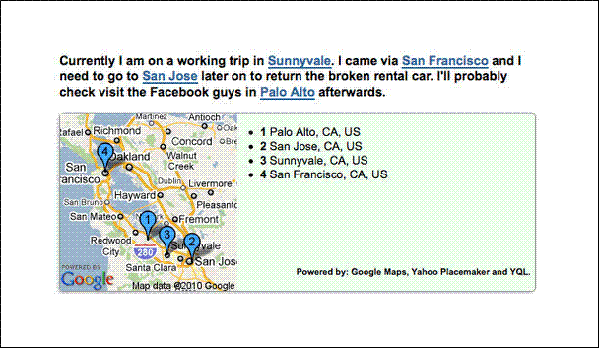
假如你想获得一段文字,或者一个网页内容所提到的地名的地理位置的信息,Yahoo 提供了一个很好的服务,叫 Placemaker。从 Yahoo 那里获取一个 developer key 就可以使用该服务了。只需创建一个发布表单发布到 http://wherein.yahooapis.com/v1/document,将 Developer Key 以 appid 发布,需要查询的文字以 documentContent 发布,将文字类型以 documentType 发布,同时用 outputType 定义返回数据类型,如下:

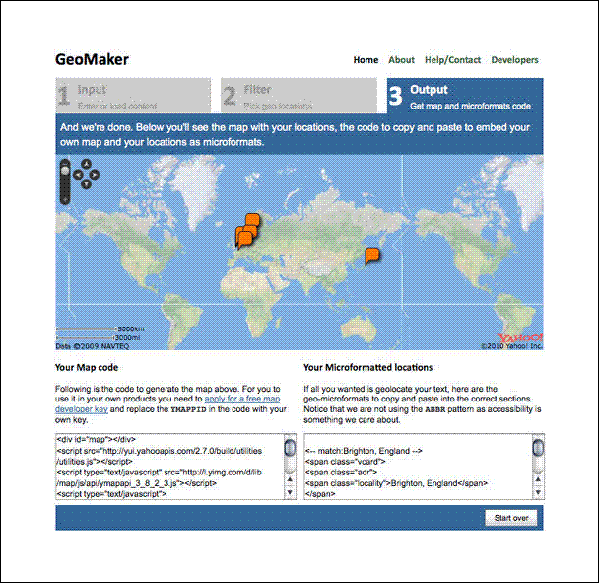
你也可以在这里亲自体验一下,使用 PHP 调用该 API ,甚至可以对输出数据的格式进行设置。这里还有一个使用 PlaceMaker 设计 GeoMaker 服务,简单输入文字或 URL,选择位置,就可以返回地图。

因为还可以在 JavaScript 中通过 YQL 使用 PlaceMaker,我们可以通过几段客户端脚本使用同样的功能:

你需要三样东西,一段位于某个 HTML 对象中的,包含地理位置的文字,一个 Google Maps API Key (申请) 以及以下代码:

在网页中插入地图
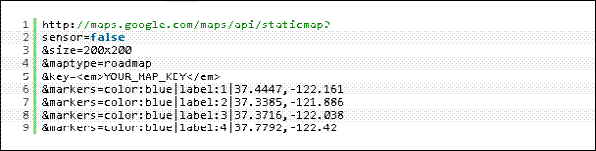
在线地图有很多,Google Map 是其中的领先者,除了 Google,Yahoo, 微软都提供地图服务,还有一个叫做 Open Street Maps 的开放地图服务,在上次海地地震救援中被派上用场。在网页中插入交互地图最简单的方法是使用 Mapstraction,它提供一个 JavaScript 库,24ways 曾发表过一篇很好的介绍文章。如果你只想在网页上放上你的地图,指示你的位置,而不想使用太多 JavaScript, Google static maps API 是最好的选择,它会生成静态地图,以下代码可以将这个静态地图插入你的网页(Google 还提供了一个创建静态地图的工具 ):

本文国际来源:http://www.smashingmagazine.com/2010/03/08/entering-the-wonderful-world-of-geo-location/
中文编译来源:锐商企业CMS 网站内容管理系统 官方网站 | 










