美国政府是一个品牌,当白宫易主,人们希望看到一些新东西。这不是换个招牌那么简单,人们期待奥巴马兑现竞选时的诺言,虽然这一切需要时间,不过,人们已经从白宫网站的改版中看到了巨大的变化。本文对新的白宫网站进行剖析,并同布什时代的白宫网站做一对比,两个政府的变化已经体现在新网站的设计,内容与技术当中。
视觉设计与版式
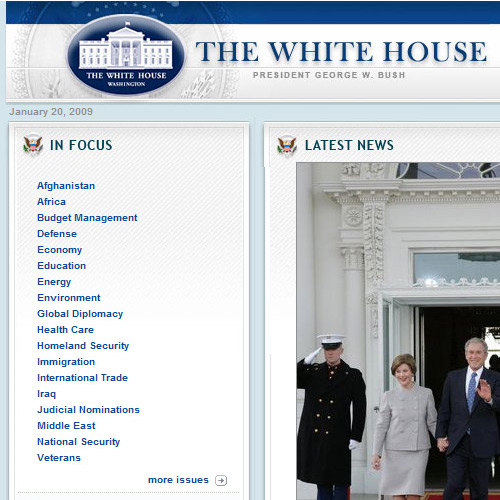
先看看布什时代的白宫网站(如下图),使用了单一背景色,以及比较暗淡的配色,白色,浅灰,海军蓝。Logo 位于左上角,很显眼,导航区占据了1/3 的页面空间,还略有点 CSS 对齐问题。

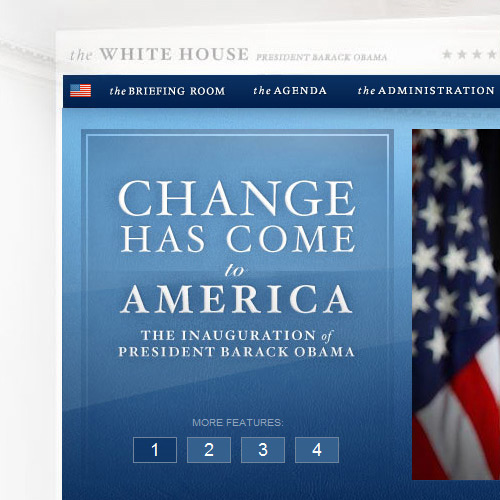
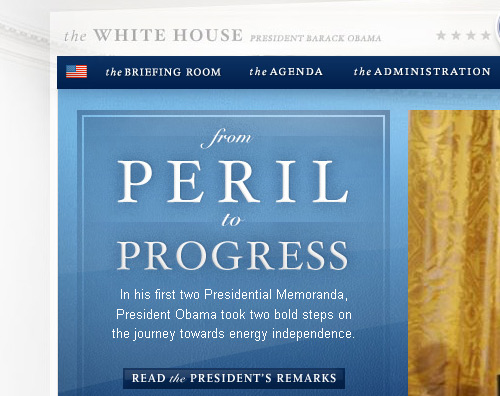
现在的白宫网站,白宫的标志低调了很多,位于页面主体内容之外,原先占据1/3空间的导航区不见了,而是大量使用了 jQuery 实现动态导航,jQuery 在菜单,Banner 图片等场合被大量使用。

微妙的渐变色以及水洗效果被保留下来,不过,蓝色变得更广更深。还在鼠标盘旋菜单中引入了红色元素。有趣的是,主导航条的左边加了个小小的星条旗标志,是否在暗示竞选期间的“星条旗胸章”之争?

在页面右上角,出现了邮件列表注册框,那个“GET UPDATES” 按钮的色调据说和奥巴马的肤色是一样的(美国人八卦起来也很无敌)。新设计中加入了一些古典元素,主背景中的五角星与建筑细节,以及页脚上方的灰色总统章。

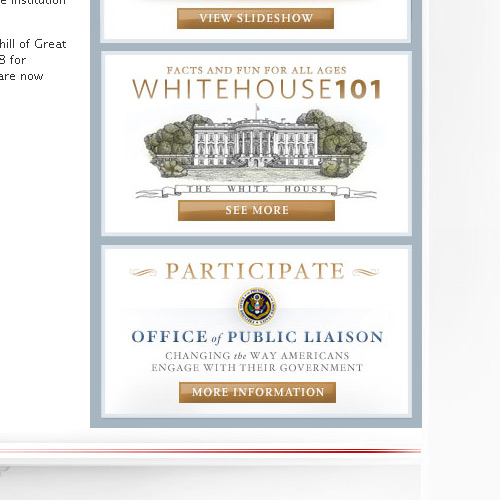
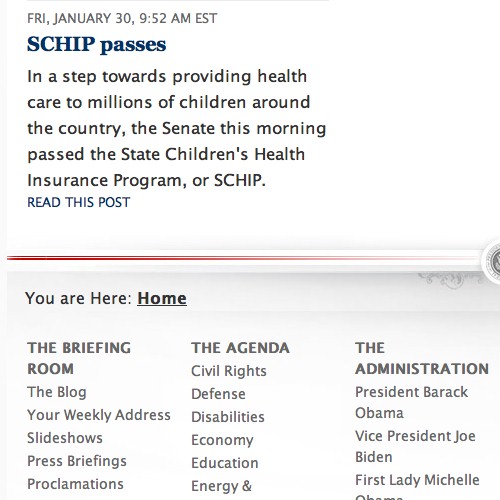
页面侧边栏的配色和整个站点的配色呈现一致的低饱和度颜色,按钮同样适用咖啡色系,略呈渐变色。

字体
正文使用的是 Lucida Sans 字体,标题用的是 Georgia。这些老式字体为网站增添了些许古典与怀旧倾向。由于 sans-serif 字体在 Web 上的可读性,主要内容的字体使用了 Arial,不过图形化页首的文字不太清楚,似乎是加粗的 Serif 字体,用的是老式传单的字体风格,小写的代词,加全部大写的名词。

网站结构
从结构上看,整个站点显示了一种干净的结构,从上到下,从左到右的建构。页首部分的幻灯式新闻图片带来华丽的视觉感受,左边关联的文字内容,可以让低分辨率用户,或使用代用浏览器(如屏幕阅读器)的用户在没看到图片之前就能理解图片的意思。
在800x600屏幕分辨率下,屏幕上只会显示到那个蓝色的内容标题,在这个分辨率下,页面并不左右滚动,但新闻标题部分就成了视觉的焦点。
新闻区域的下方,是三栏结构,分别为 Blog, 搜索与 Agenda,以及一个视频区域。
易用性与可访问性
网站的易用性方面似乎走了不少弯路,那个搜索框位于新闻区三栏结构的中间,使用的都是浅灰配色,很难被发现。右上角的邮件列表注册倒是很显眼,不过,那似乎应该是搜索框的位置。
文字的缩放可以正确地进行,不过主导航条是图片式的,这个缩放不了,但下拉菜单以及后面的页脚部分的文字都可以正确的缩放(当然在 IE6 中不行 -译者)。考虑到白宫网站的访问之广泛,如果对读屏软件更友好一些会更好,目前,主导航条的下拉菜单是无法被读屏软件读取的,其页脚部分的链接也要等整个页面全部完成后才会读到。

网站中的图片也做了很好的优化,虽然对拨号用户来说,不是问题,不过如果能提供一个纯文字版,也许会更好地实现可访问性。
能否通过验证?
恐怕不成。在 CSS2.1 验证测试中,有41处错误和1840个警告。
不过,从感官来说,新网站有了很大的改观,所使用的技术,风格都显示出美国政府正在努力改观其品牌形象与透明度,新的白宫网站走向一种新的,良好的设计路线。
原文作者
Katie Kelly 白天做 Web 前端开发设计,晚上沉迷于视频游戏。15年的经验让她欣赏干净的代码,友好的内容,以及客户导向的电子商务。在不和怪兽作战的时候,她在自己的网站 mediapyre 写一些 ASP.NET 设计方面的文章。
本文国际来源:http://www.smashingmagazine.com/2009/02/01/whitehousegov-redesign-the-change-has-come/
中文翻译来源:COMSHARP CMS 官方网站 | 










